Si vous lisez ce billet, il y a de fortes chances que vous passiez beaucoup de temps devant un terminal, que ce soit sous Linux, en utilisant PowerShell sur Windows, ou en jouant avec des lignes de commande sur macOS.
Je vous propose de partir à la rencontre d'Enquirer, un package npm qui nous promet des prompts élégants, conviviaux, intuitifs et faciles à créer. Dans un second article, nous allons nous amuser en créant un quiz dans le terminal grâce à cette bibliothèque.
Premiers pas
Commençons par installer le module, et vérifier qu'il est bien présent avec npm view.
$ npm init -y; npm pkg set type="module"
$ npm install enquirer
$ npm view enquirer
enquirer@2.4.1 | MIT | deps: 2 | versions: 37
dependencies:
ansi-colors: ^4.1.1 strip-ansi: ^6.0.1 Pour comprendre comment utiliser Enquirer, nous allons implémenter quelques exemples.
Il y a deux manières de construire des prompts : en se basant sur des prompts déjà disponibles dans la bibliothèque ou en utilisant la méthode prompt.
Prompts clé en main
Il existe une petite vingtaine de prompts préfabriqués, aux noms évocateurs : AutoComplete pour l'autocomplétion, Confirm pour confirmer une opération, Secret pour saisir quelque chose de secret comme un mot de passe, Survey pour réaliser un sondage…
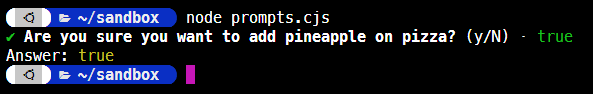
const { Confirm } = require("enquirer");
const prompt = new Confirm({
name: "pizza",
message: "Are you sure you want to add pineapple on pizza?"
});prompts.cjs
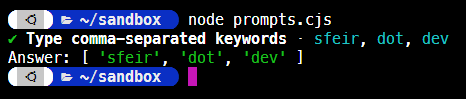
const { List } = require("enquirer");
const prompt = new List({
name: "keywords",
message: "Type comma-separated keywords",
separator: ","
});prompts.cjs
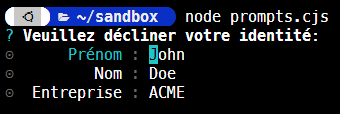
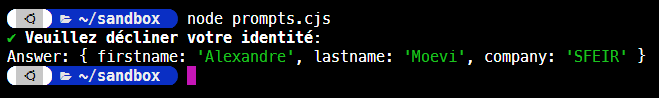
const { Form } = require("enquirer");
const prompt = new Form({
name: "user",
message: "Veuillez décliner votre identité:",
choices: [
{ name: "firstname", message: "Prénom", initial: "John" },
{ name: "lastname", message: "Nom", initial: "Doe" },
{ name: "company", message: "Entreprise", initial: "ACME" }
]
});
prompts.cjs
Si tous les prompts prennent en paramètre un name et le message qui va s'afficher dans le terminal, chacun d'entre eux acceptent des paramètres spécifiques, comme le separator pour le prompt List. Le name ne semble pas utile pour le moment, il aura son importance plus tard.
Pour lancer le fichier, vous pouvez exécuter la commande node prompts.cjs dans votre terminal. Naviguer dans les prompts est instinctif, avec des contrôles qui tirent parti des touches directionnelles et Entrée, des commandes familières.
Après que l'utilisateur a complété la tâche demandée par le prompt, ce dernier récupère l'input et on peut utiliser cette valeur comme n'importe quel autre variable. Comme on peut l'observer dans les exemples ci-dessous, le type de la réponse utilisateur dépend du prompt.
prompt
.run()
.then((answer) => console.log("Answer:", answer))
.catch(console.error);prompts.cjs




Ici, on voit que le type de la variable answer diffère : un booléen avec le prompt Confirm, une liste avec List et un objet avec Form.
Par ailleurs, ces prompts envoient des événements comme keypress ou submit qu'on peut ensuite intercepter. Pour savoir comment utiliser des events en Node.js, rendez-vous là 👇

Promets-moi d'être prompt()
La seconde manière est utiliser la méthode prompt. Cette méthode accepte une ou plusieurs questions sous forme de liste. On peut ainsi combiner les trois prompts et avoir l'objet answer contenant toutes les entrées de l'utilisateur.
const { prompt } = require("enquirer");
prompt([
{
type: "confirm",
name: "pizza",
message: "Are you sure you want to add pineapple on pizza?"
},
{
type: "list",
name: "keywords",
message: "Type comma-separated keywords",
separator: ","
},
{
type: "form",
name: "user",
message: "Veuillez décliner votre identité:",
choices: [
{ name: "firstname", message: "Prénom", initial: "John" },
{ name: "lastname", message: "Nom", initial: "Doe" },
{ name: "company", message: "Entreprise", initial: "ACME" }
]
}
]).then((answer) => console.log("Answer:", answer));
// Answer: {
// pizza: false,
// keywords: [ 'hello', 'world' ],
// user: { firstname: 'Jon', lastname: 'Snow', company: 'GOT' }
// }Chaque question contient son type (qui doit vous rappeler les prompts déjà fournis par la bibliothèque), le message et le name. Le name permet de récupérer dans l'objet réponse la réponse associée à la question associée. S'il n'y a pas de name associée à la question, alors sa réponse ne se trouvera pas dans l'objet.
Maintenant que nous avons vu les deux manières de créer des prompts, vous pouvez essayer dans votre terminal plusieurs prompts en utilisant des objets déjà existants, ou aller plus loin en créant de nouveaux types de prompts. Pour ce faire, je vous renvoie vers la documentation du package sur GitHub.
Dans l'article suivant, nous allons créer pas à pas un quiz dans le terminal en utilisant les connaissances que nous avons acquises ici.









