Après avoir tester différentes approches, qui se sont toutes retrouvées infructueuses, on continue de chercher comment réaliser le Pokédex parfait avec un autre solution.
Quatrième solution : Vaadin
Qu'est ce que c'est ?
Vaadin est un framework Java pour créer des applications web. Il est particulièrement apprécié pour sa capacité à simplifier le développement d'interfaces utilisateur, tout en utilisant Java pour tout le code, y compris celui de l'interface.
L'intérêt ?
Vaadin possède plusieurs atouts qui le rendent particulièrement attrayant pour les développeurs. Voici les trois points forts principaux de ce framework :
Développement full-stack Java
- Unification : Vaadin permet de développer toute l'application (front-end et back-end) en Java. Cela simplifie énormément le processus de développement pour les équipes qui maîtrisent bien Java, en réduisant la nécessité de basculer entre différents langages (comme JavaScript, HTML, CSS).
- Productivité : En utilisant un seul langage pour tout, les développeurs peuvent se concentrer sur la logique métier sans se soucier des détails de l'implémentation côté client. Cela accélère le développement et réduit les erreurs.
Composants riches et performants
- Bibliothèque de composants : Vaadin offre une large gamme de composants UI modernes, réactifs et bien conçus (boutons, tableaux, graphiques, formulaires, etc.), ce qui permet de créer rapidement des interfaces utilisateur complexes et interactives.
- Personnalisation et extensibilité : Les composants peuvent être facilement personnalisés et étendus pour répondre aux besoins spécifiques de l'application. De plus, Vaadin s'intègre bien avec d'autres bibliothèques et outils Java, permettant une grande flexibilité dans la conception des interfaces.
Gestion simplifiée de la sécurité et de la synchronisation
- Sécurité : Étant donné que la logique de l'application est principalement exécutée côté serveur, les données sensibles et la logique métier sont mieux protégées contre les attaques côté client.
- Synchronisation : Vaadin gère automatiquement la synchronisation entre le client et le serveur. Les développeurs n'ont pas besoin de gérer manuellement les appels AJAX ou WebSocket, car Vaadin s'occupe de maintenir l'état de l'interface utilisateur en phase avec les données du serveur, assurant une expérience utilisateur fluide et réactive.
Ok, tout ça c'est bien beau, mais comment je mets ça en place ?
C'est ce que nous allons voir tout de suite.
Mise en place
L'un des avantages de Vaadin, c'est sa capacité à s'intégrer de manière transparente avec les frameworks Spring.
Voici les étapes pour démarrer une application Vaadin avec Spring Boot :
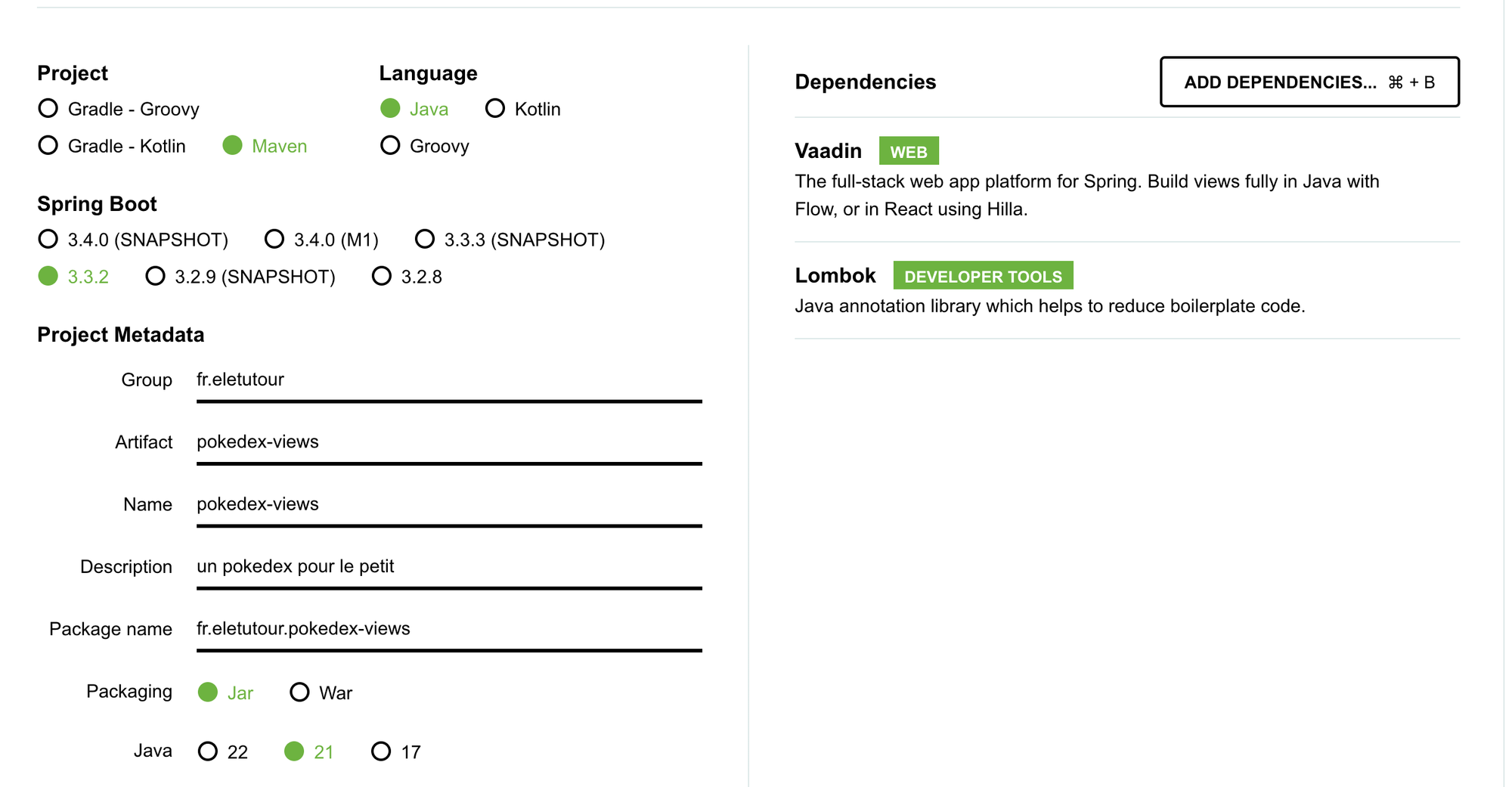
- Allez sur Spring Initializr
- Choisissez votre type de projet (Maven / Gradle)
- Choisissez votre Langage (Java / Kotlin)
- Choisissez votre version de Spring Boot
- Remplissez les informations relatives à votre projet
- Dans les dépendances ajouter Vaadin ainsi que celles qui pourraient vous être utiles :
- Accès à une base de données
- Lombok
- Test

Une fois cela fait, je vous laisse le soin d'importer le projet ainsi généré dans votre IDE favori.
Une fois cela fait, vous pouvez démarrer l'application comme n'importe quelle application spring boot classique.
@SpringBootApplication
public class PokedexViewsApplication {
public static void main(String[] args) {
SpringApplication.run(PokedexViewsApplication.class, args);
}
}application spring boot
et en vous rendant à l'url suivante : http://localhost:8080/
vous aurez un résultat similaire à ceci

Créons notre première vue
Cette étape peut faire peur dit comme cela, mais il n'en est rien, bien au contraire.
@Route("home")
@PageTitle("home")
public class HomeView extends VerticalLayout {
public HomeView() {
add(new H1("Welcome to your new application"));
add(new Paragraph("This is the home view"));
add(new Paragraph("You can edit this view in src/main/java/fr/eletutour/pokedex_views/views/HomeView.java"));
}
}classe HomeView
L'annotation @Route
L'annotation @Route dans Vaadin est utilisée pour définir les vues qui sont navigables dans l'application. Cette annotation indique que la classe annotée représente une page ou une vue de l'application, et elle spécifie le chemin d'accès (URL) où cette vue sera accessible.
⚠️ La classe annotée avec @Route doit hériter d'une classe de composant Vaadin, généralement VerticalLayout, HorizontalLayout.
Le chemin d'accès (URL) de la vue est défini dans la valeur de l'annotation @Route. Si aucune valeur n'est fournie, la vue sera accessible à la racine de l'application (/).
Ici ma vue sera accessible à l'adresse suivante : http://localhost:8080/home
L'annotation @PageTitle
L'annotation @PageTitle dans Vaadin est utilisée pour définir le titre de la page (l'élément <title> dans le <head> du document HTML) pour une vue spécifique. Cela permet de spécifier ce qui apparaît dans l'onglet du navigateur lorsqu'un utilisateur navigue vers cette vue.
⚠️ La classe annotée avec @PageTitle doit être une vue navigable (annotée avec @Route)
La méthode add
La méthode add dans Vaadin est utilisée pour ajouter des composants enfants à un composant conteneur. Cette méthode est très courante et essentielle pour construire l'interface utilisateur en organisant les composants de manière hiérarchique.
- La méthode
addest disponible sur tous les composants conteneurs, commeVerticalLayout,HorizontalLayout,Div, etc. - Vous pouvez ajouter un ou plusieurs composants en tant qu'arguments de la méthode
add.
Voyons à quoi ressemble cette première vue :

Il est temps de pimenter un peu les choses ! RDV sur le 3ème et dernier article de la série !










