Tous les ans, Google organise ce qu’on appelle le “Google I/O”. C’est la grande messe de Google lors de laquelle toutes les dernières innovations et annonces sont faites. Cet événement avait pour habitude de se dérouler sur le campus de Google à Mountain View, à côté de San Francisco en réunissant des milliers de personnes du monde entier.
En raison de la pandémie de Covid, l'événement n'a pu être organisé en présentiel depuis 2019. Mais cette année et pour la première fois, Google a décidé de mettre en place les "Google I/O Connect" dans trois principales régions du globe : Miami, Bengaluru et Amsterdam.
C’est avec joie que cinq Sfeiriennes et Sfeiriens ont été invités à rejoindre la Venise du Nord pour assister à cet événement inédit et ultra sélect, les invitations étant réservées uniquement aux communautés de développeurs (GDE, GDG, GDSC et Women Techmakers) et bien évidemment aux Googlers impliqués dans ces programmes.
Nicolas Frizzarin, GDE Web, Elaine Dias Batista, GDE Mobile, Seifeddin MANSRI, GDE Cloud, Jean-François Garreau, GDE web et GDG Nantes, et Annabelle KOSTER, GDG Nantes, ont eu le privilège de recvoir une invitation.
Voici leurs impressions sur les annonces révolutionnaires, les conférences, les codelabs, ainsi que l'ambiance inégalée de ce premier Google I/O Connect !

L’ambiance générale à la Google !
Lorsque l'on participe à un événement Google, on est souvent surpris par toute l'infrastructure, la logistique, l'accueil et les animations. Ce Google I/O Connect Amsterdam n'a pas fait exception à la règle ! C’était une sorte de mini Google I/O.
En tant que GDE (Google Developer Expert) et GDG (Google Developer Group), nous avons eu la chance d’être invités la veille de l’événement à une soirée Community Mixer. Un moment de partage avec toutes les communautés Google d’Europe qui représentaient pas moins de 600 personnes.
Ce fut aussi l’occasion pour nous d’assister à une cérémonie des Awards ayant pour but de récompenser les initiatives des communautés. On s’y croyait presque ! Il manquait juste les tenues de Gala et le tapis rouge :)
15 catégories, 15 awards dont 1 Award pour le DevFest Nantes !
Une bonne nuit de sommeil plus tard, c’est l’heure de Google I/O Connect à la sublime Sugar Factory !

Depuis l'autre rive, le spectaculaire logo Google orne la façade du bâtiment et se reflète dans l'eau, pendant que des drapeaux Google ajoutent une touche de couleur vive à la scène... On est, sans aucun doute, au cœur de l'épicentre Google !
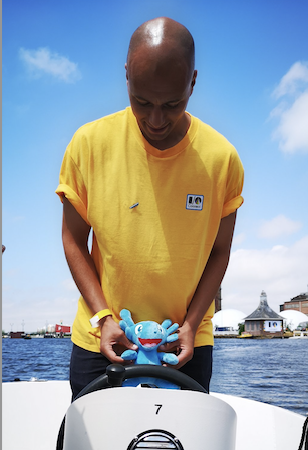
Dans cet endroit incroyable, une ancienne usine transformée, on trouve une décoration 100% Google, des stands présentant les derniers travaux de Google, des espaces pour réseauter avec d'autres communautés, des espaces de pause, des salles de prière et d'allaitement, des toilettes transgenres, et des possibilités de restauration disponibles toute la journée. À l'extérieur, trois grandes 'bulles' abritent des salles, il y a des food trucks, une plage avec des jeux en bois, des raquettes, des vélos, des sabots géants, une balançoire, un photomaton, un mini-golf, et la cerise sur le gâteau : une balade en bateau sur les canaux !

Impossible de s'ennuyer pendant cette journée ! En bonus, nous avions l'occasion de partir à la chasse aux pin's Google I/O en participant à un maximum d'activités tout au long de la journée. Celle-ci s'est terminée sur une note festive avec un after-work en plein air animé par un groupe de musique - une excellente façon de conclure ce premier I/O Connect. Lors des événements Google, tout est soigneusement orchestré pour créer un moment mémorable.
Cet événement a été particulièrement intense pour nous tous, permettant des rencontres enrichissantes avec différentes communautés, des partages d'expériences et la création de liens pour des collaborations futures.
L'IA comme catalyseur de croissance
Sans surprise, l'IA était omniprésente dans la plupart des présentations faire lors de l'I/O Connect. Google annonca de gros investissements sur son offre Google Cloud autour de 4 thématiques :
Google Workspace
Dès le début, Workspace a été conçu pour vous permettre de collaborer en temps réel avec d'autres personnes. Désormais, vous pouvez également collaborer en temps réel avec l'IA avec Duet AI for Workspace qui sera un vrai compagnon des utilisateurs pour les aider à générer du contenu. Plusieurs démos ont été faites pour montrer les capacités de ce produits comme la génération de texte dans docs, de tableaux riches dans sheets ou encore des slides super beaux en quelques secondes.
Google Cloud AI Products
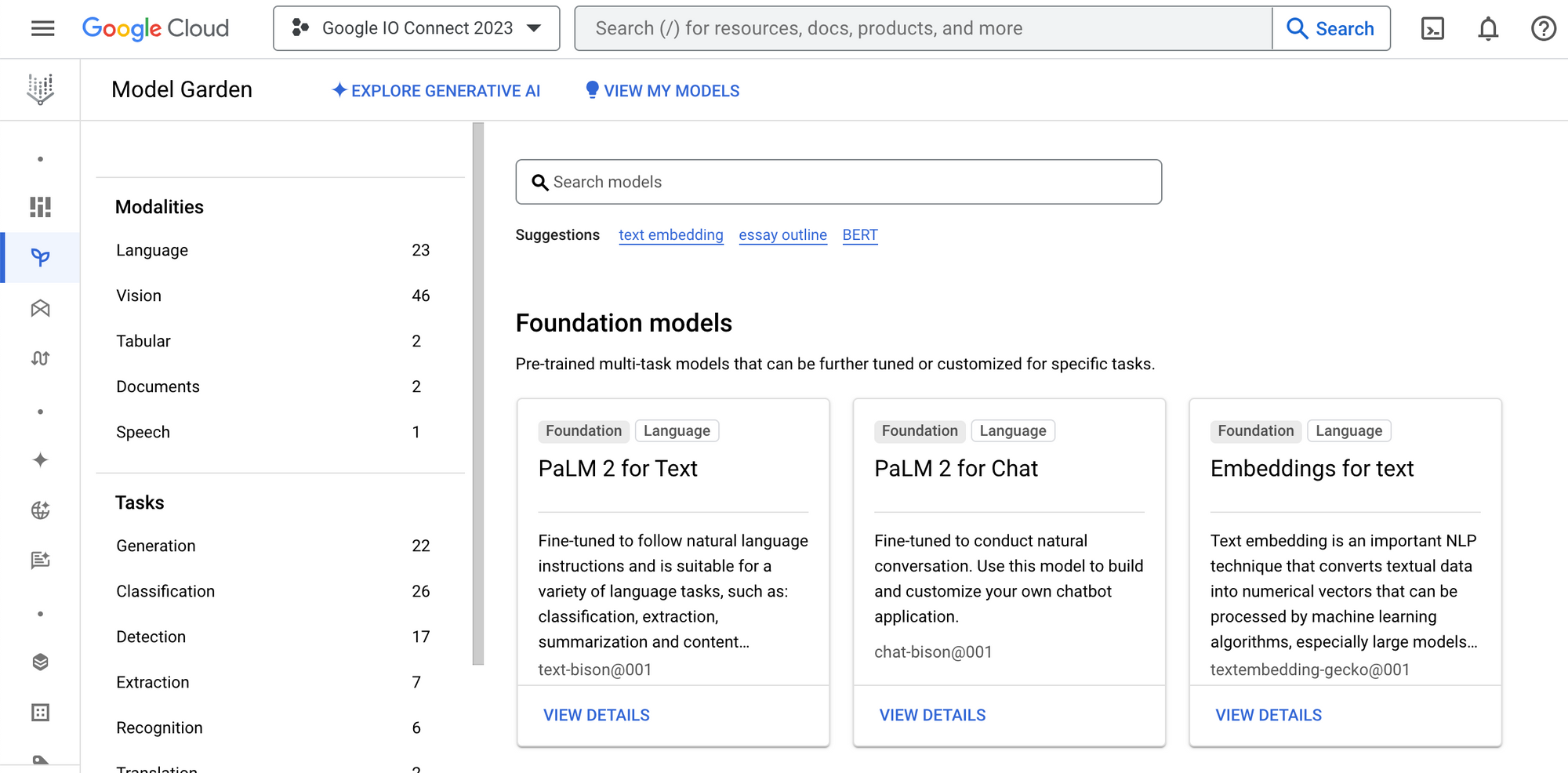
Vertex AI, la plateforme unifiée de data et d'IA se dote d'un jardin de modèles : Model Garden qui permet d'accéder à une suite complète de modèles de base (chat, text et image) de Google et de partenaires open source, avec une gouvernance et une sécurité des données de niveau entreprise.
Il vous suffit de sélectionner le modèle que vous souhaitez utiliser, de créer des prompts pour ajuster le modèle et vous pouvez même personnaliser un modèle et le faire exécuter sur vos propres clusters de calcul dédiés.

Enterprise Search est une nouvelle feature de Generative AI App Builder qui permet de contruire des applications de recherche personnalisées à partir de sources de données de votre entreprise comme les bases de données, l'intranet, les applications ou encore les sites web).
En plus de PaLM 2, le LLM de Google derrière Bard, 3 nouveaux modèles ont été récemment introduits :
- Codey, pour la complétion et la génération de code, que vous pouvez entraîner sur votre propre base de code pour vous aider à créer rapidement des applications.
- Chirp, un modèle de speech universel, qui apporte une conversion précise speech-to-text pour plus de 300 langues.
- Imagen qui permet l'édition et la personnalisation de la génération d'images à partir d'entrées de texte.
Face à l'ampleur des attaques cyber, dont l'augmentation est de 40% depuis l'année dernière, les entreprises ont de plus en plus besoin d'obtenir des renseignements complets et à jour sur les menaces et les vulnérabilités.
C'est désormais possible avec Sec-PaLM, un LLM qui a été entraîné sur PaLM 2 et affiné pour les cas d'utilisation liés à la sécurité. En d'autres termes, c'est une variante de PaLM 2 spécialisée dans les enjeux de cybersécurité. C'est un véritable atout pour les équipes de sécurité, permettant entre autres d'expliquer les chemins d'attaque des acteurs malveillants, de générer des rapports d'investigation et de surveiller les menaces numériques pour éviter de devenir la prochaine victime.
Google Cloud Platform
Un peu plus haut, on a parlé de Duet AI for Workspace et là on retrouve le même principe avec Duet AI for Google Cloud qui fait office d'expert en pair programming pour le provisioning et la configuration des environnements Cloud.
Duet AI utilise l'IA générative pour proposer de l'assistance quand vous en avez besoin dans la console, votre IDE préféré ou même par chat.
Ce compagnon peut vous fournir de la complétion de code contextuelle, proposer des suggestions adaptées à votre base de code, générer des fonctions entières en temps réel, et peut même vous aider avec des relectures de code et des révisions.
Un web en constante évolution
Paul Kinlan a présenté les nouveautés du Web et comme on pouvait s'y attendre, elles sont nombreuses !
Baseline
Le web est constamment en évolution et les navigateurs mettent sans cesse à jour leur moteur pour offrir aux développeurs des outils toujours plus puissants. Cela leur permet d'innover sur la plateforme web dans les meilleures conditions possibles. Cependant, l'inconvénient majeur de cette constante évolution est qu'il est très difficile de naviguer à travers ces mises à jour. De nombreuses questions se posent :
- Est-ce que les anciennes versions du navigateur vont supporter ces nouvelles fonctionnalités ?
- Quand puis-je utiliser ces fonctionnalités en production ?
La vraie réponse à ces questions est : "Ça dépend". De nombreux facteurs sont à prendre en compte pour répondre à ces questions, en général :
- l'utilisation de l'utilisateur,
- la stack technique,
- l'équipe dans laquelle vous évoluez,
- l'appareil cible de l'utilisateur.
Ce qui est sûr, c'est qu'il est très difficile de donner une réponse à ces questions avec la vision que l'on a du Web aujourd'hui. C'est dans l'objectif de résoudre ces problématiques que le mouvement "Baseline" a été créé. Baseline apporte une vision claire sur quelles fonctionnalités sont supportées par quel navigateur.
Une explosion d'innovation en CSS
L'année 2022 et le début de l'année 2023 ont été deux grandes années concernant l'innovation CSS. Beaucoup de nouvelles fonctionnalités ont été ajoutées, malheureusement je ne pourrai pas les décrire toutes dans cet article. Pour en savoir plus, cliquez ici :

Néanmoins voici les nouveautés les plus importantes à retenir :
Element natif Dialog
L'élément natif dialog vous permet d'afficher une pop-up ou une modal de manière très simple à l'aide d'un élément natif HTML. L'avantage d'utiliser cet élément plutôt qu'une librairie externe est qu'il intègre toutes les fonctionnalités du web (accessibilité, gestion automatique du z-index, gestion du focus, etc.), ce qui permet au final de réduire la quantité de code à gérer et donc de minimiser les bugs.
Simplification de la définition d'une animation
Les animations ont toujours été quelque chose de complexe à écrire, car il fallait décrire l'animation en trois parties :
- Translation (déplacement)
- Rotation
- Scalabilité (redimensionnement)
.target {
transform: translateX(50%) rotate(30deg) scale(1.2)
}Désormais, il est possible de définir ces transformations de manière unitaire, ce qui facilite la compréhension de l'écriture et offre la possibilité de créer des animations plus puissantes et complexes.
.target {
translate: 50% 0;
rotate: 30deg;
scale: 1.2;
}Un contrôle absolu sur le responsive design
Sur mobile, la taille du viewport est dynamique. En effet, celle-ci est influencée par la présence ou l'absence des barres d'outils dynamiques. Parfois la barre de recherche ou la barre de navigation sont visibles, mais parfois elles sont totalement rétractées.
Les nouvelles unités de viewport offrent un contrôle absolu pour prendre en compte cet aspect dynamique.
Un nouveau pseudo-sélecteur
L'accessibilité a toujours été une part importante du web, car elle permet principalement d'assurer une navigation à l'aide du clavier. Cependant, parfois cette accessibilité a un impact sur le design et les décisions de conception de votre application, notamment en ce qui concerne l'aspect du focus.
Avec l'aide du pseudo-sélecteur focus-visible, le développeur dispose d'une granularité complète pour contrôler l'affichage de l'aspect focus de ses éléments. Par exemple, il peut choisir de ne pas afficher l'aspect focus lorsque l'utilisateur navigue à l'aide de la souris, mais de l'afficher lorsque l'utilisateur navigue au clavier.
De nouvelles APIs en Javascript
Javascript se dote aussi de nouveaux pouvoirs à travers de nouvelles APIs.
Finis le trick stringify pour cloner un objet en profondeur
Depuis des années, tous les développeurs ont la même méthode pour cloner des objets en profondeur.
const object = { person: { name: "Google", firstname: "io" } };
const objectCloned = JSON.parse(JSON.stringify(object));Cependant, cette méthode est un workaround. Désormais il vous faudra utiliser la méthode: structuredClone.
const object = { person: { name: "Google", firstname: "io" } };
const objectCloned = structuredClone(object)Tester et importer des esModules
Un nouveau type de script fait son apparition. Ce type permet de charger un script de type esModule et de pouvoir l'utiliser dans l'ensemble de votre application
Ce type de script est le suivant: importmap
<script type="importmap">
{
"imports": {
"lodash": "https://unpkg.com/lodash-es@4.17.21/lodash.js"
}
}
</script> Angular en pleine renaissance
Angular apporte son lot de nouveautés. Pour avoir un aperçu détaillé de ces fonctionnalités, jetez un oeil ici :

Vivement l'année prochaine !
Une chose est sûre, toute l'équipe de SFEIR a hâte d'assister à la conférence Google I/O Connect de 2024. Mais la question est : RDV en Europe ou retour à Mountain View ? Réponse l'année prochaine :)








