Introduction
Les erreurs CORS (Cross-Origin Resource Sharing) peuvent être frustrantes pour les développeurs car elles sont souvent mal comprises et peuvent entraîner de longues heures de développement lorsqu'on ne sait pas comment les résoudre. Elles surviennent lorsqu'une application web tente d'accéder à des ressources provenant d'une origine différente de la sienne.
Quand interviennent-elles ?
Une origine est définie par la combinaison du schéma (http ou https), du domaine (par exemple, example.com) et du port (80 pour http, 443 pour https, ou tout autre port spécifié) d'une URL. Par exemple, si une page web chargée depuis https://mon-site.com essaie de faire une requête vers https://api.autre-site.com, le navigateur bloquera cette requête. Cette politique de sécurité empêche les scripts d'un site d'accéder aux données d'un autre site sans autorisation explicite.
Les erreurs CORS surviennent donc lorsque le serveur cible n'a pas été configuré pour autoriser les requêtes provenant de l'origine de l'application qui fait la demande, ce qui est particulièrement fréquent lors du développement local où le frontend et le backend sont souvent servis sur des ports différents (par exemple, frontend sur http://localhost:4200 et backend sur http://localhost:8080).
Comment les résoudre
- Configurer les en-têtes CORS côté serveur
Comme mentionné précédemment, les erreurs CORS surviennent lorsque la requête ne vient pas d'un domaine autorisé. La solution la plus simple est donc d'autoriser votre domaine sur votre serveur. Le serveur va autoriser l'accès à une ressource ou non en fonction du header de réponse Access-Control-Allow-Origin qui peut avoir plusieurs valeurs:
- "*" : autorise toutes les origines de requête (mais ne peut pas être utilisé pour les requêtes avec "credentials")
- "<origine>": vous définissez votre origine vous-même avec votre propre schéma
Des solutions sont disponibles nativement dans des frameworks Spring Boot ou NestJS
- Utiliser un reverse proxy pour contourner les erreurs CORS
Lorsque vous ne pouvez pas ou ne savez pas changer la configuration dans un projet, par exemple un projet legacy, passer par un reverse proxy peut être une solution efficace. Si vous rencontrez des erreurs CORS en local, c'est généralement parce que vous n'avez pas lancé votre frontend et backend sur le même port. Avec un reverse proxy, nous allons tout réunir sous le même port, évitant ainsi la configuration sur votre serveur !
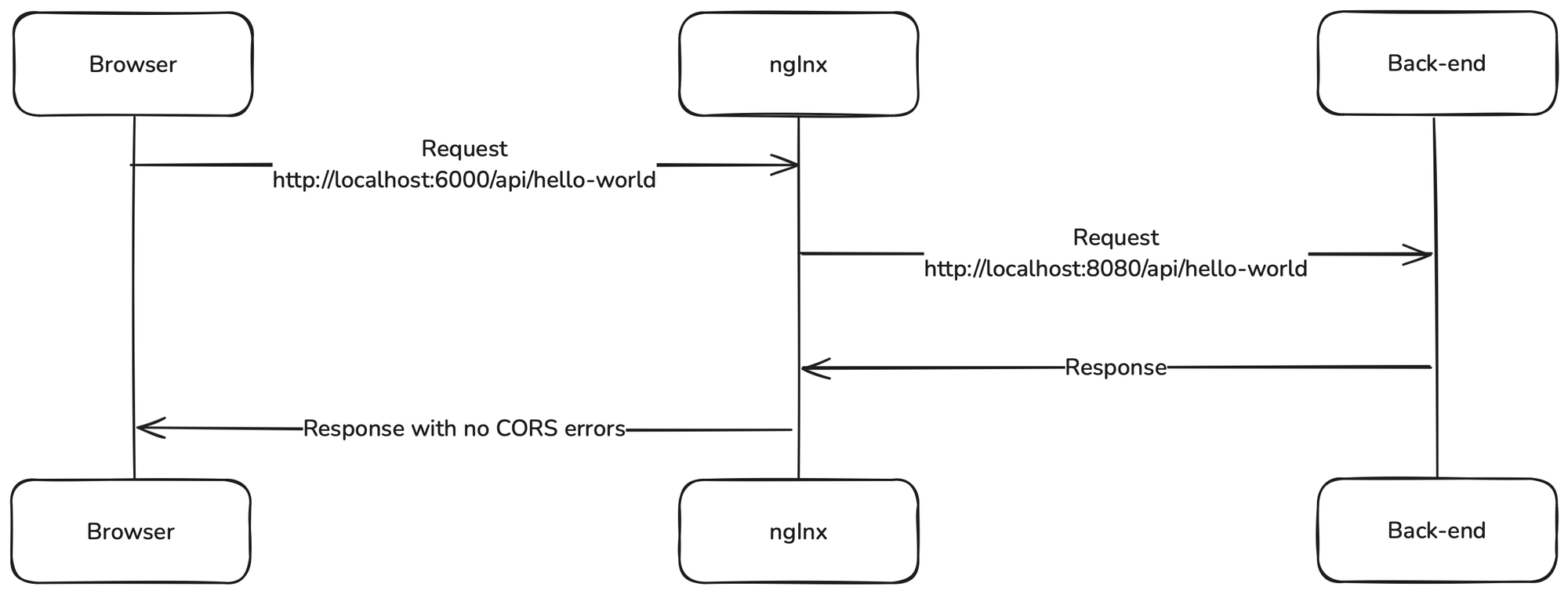
Illustrations pratiques de requêtes dans une application type


Configuration NGINX
http {
server {
listen 6000;
server_name localhost;
location /api/ {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
location / {
proxy_pass http://localhost:4200;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
}
events {
worker_connections 1024;
}
nginx.conf
En plaçant cette configuration dans votre fichier nginx.conf, votre reverse proxy tournera sur le port 6000. Toute requête sur ce port et ayant pour début de chemin /api sera redirigée vers le même chemin mais sur le port 8080. Si le chemin ne commence pas par /api, il sera redirigé vers le port 4200, considérant que c'est le frontend qui appelle.
Conclusion
Les erreurs CORS sont un défi courant dans le développement web moderne, mais elles ne sont pas insurmontables. Dans cet article, nous avons exploré deux approches principales pour résoudre ces problèmes :
- La configuration du serveur : En ajustant les en-têtes CORS côté serveur, vous pouvez autoriser des origines spécifiques à accéder à vos ressources. Cette méthode est idéale lorsque vous avez un contrôle total sur votre backend.
- L'utilisation d'un reverse proxy : Cette solution est particulièrement utile lorsque vous ne pouvez pas modifier directement la configuration du serveur, comme dans le cas de projets legacy ou de restrictions d'accès.
Chaque approche a ses avantages et son contexte d'utilisation optimal. La configuration du serveur offre un contrôle plus fin, tandis que le reverse proxy peut être une solution rapide et efficace, surtout en environnement de développement. Rappelez-vous que CORS est avant tout un mécanisme de sécurité. Bien que ces solutions résolvent les erreurs, il est crucial de les implémenter de manière réfléchie pour maintenir la sécurité de votre application.
Resources
Partage des ressources entre origines multiples (CORS) | Articles | web.dev
Access-Control-Allow-Origin - HTTP | MDN
What is CORS? | aws.amazon.com









