Dans le monde numérique actuel, la performance d'un site web est essentielle pour garantir une expérience utilisateur positive, un bon référencement et une réputation solide. Un site web lent peut entraîner une baisse des conversions, une mauvaise visibilité et une perte de confiance des utilisateurs. Nuxt.js offre des solutions pour optimiser la performance de votre site web et éviter ces écueils.
Nuxt.js, conçu pour la performance dès sa conception :
- Rendu côté serveur SSR : Gestion du Html et des requêtes http côté serveur.
- Code splitting automatique: Chargement unique pour le code nécessaire pour chaque page afin de réduire la taille des fichiers Javascript.
- Optimisation des images: Compression et re-dimension automatique des images.
- Mise en cache intelligente: Minimiser les requêtes inutiles vers le serveur.
- Routage et indexation: Routage basé sur les fichiers, lien optimisés, balises métadonnées facile à ajouter et gestion automatique du sitemap xml.
- Nuxt Modules: un choix large pour des modules externes, pour la performance, SEO ou d'autres catégories importantes.
Aller plus loin avec Nuxt.js :
1- Suppression du Css inutile:
Nuxt.js intègre une minification automatique du CSS activée par défaut, supprimant les espaces blancs et les commentaires. Cependant, des classes CSS non utilisées peuvent subsister dans le bundle final, à cause d'un oubli ou des librairies externes qui injectent leurs fichiers CSS. Ces classes non utilisées augmentent la taille du bundle final inutilement.
PurgeCss,est une bonne solution pour supprimer les classes Css non utilisées, il analyse le code Html et Javascript, identifie ces classes et les supprimer.
Quelques librairies externes utilisent des attributs Html pour appliquer des classes Css, PurgeCss ne trouve pas ces classes ni dans les fichier Html ni dans les fichier Javascript et il les supprime.
Exemple Aos.js librairie d'animation :
<div data-aos="fade-up"></div>
<!-- Devient : -->
<div class="aos-animate fade-up"></div>Pour protéger ces classes, on ajouter un tableau safelist dans la configuration PurgeCss :
default defineNuxtConfig({
modules: [...,"nuxt-purgecss"],
...,
purgecss: {
enabled: true,
safelist: [
"aos-animate",
"fade-up"
]
},
});2- Optimisation des fichiers Javascript :
La taille d'un bundle est un facteur important sur le temps de chargement et d'interaction (FCP et TTI) d'un produit web.
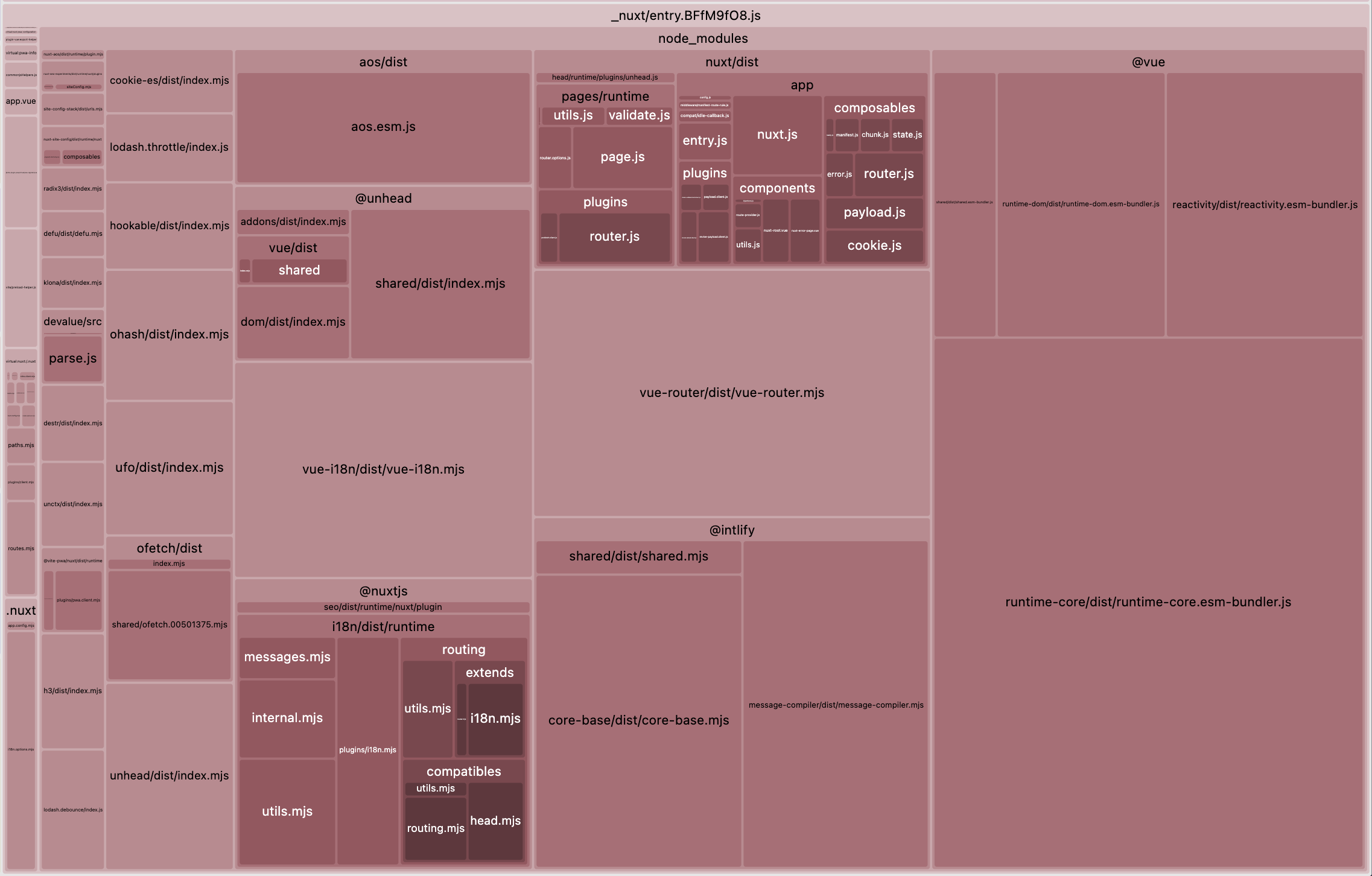
On commence par l'analyse de notre bundle avec webpack-bundle-analyzer afin d'avoir des information détailles sur la taille du bundle et les librairies externes utilisées qui sont un peu volumineuses. Nuxt intègre par défaut ce module avec le lancement du script :
npx nuxi analyze
# yarn analyze ou npm run analyze
# Détails sur : http://localhost:3000/
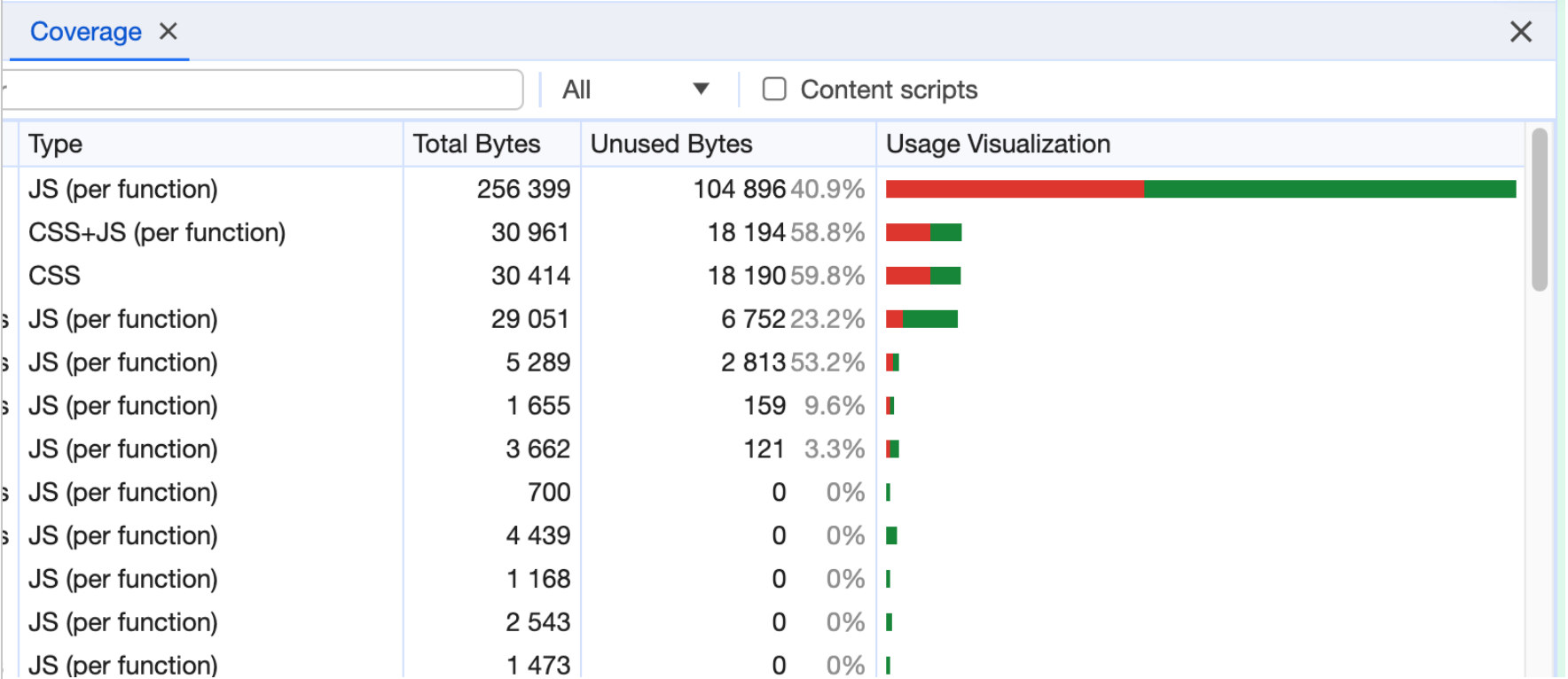
La couverture du code utilisé est aussi un autre critère important. On peut installer une librairie externe et l'ajouter à notre bundle mais réellement on utilise qu'un petit pourcentage du code de cette librairie. Pour détecter ce cas, on peut utiliser l'onglet Coverage dans la console de développement de Chrome.

Ces analyses nous permettent d'identifier les librairies qui gonflent le bundle et les remplacer par des autres optimisées.
Exemple: Lottie-web est une librairie qui simule les animations Lottie, sa taille est 25.7 mb, peut être remplacer par Lottie player light avec une taille de 405 kb.
3- Compression du bundle:
Après la suppression des fichiers inutiles et l'optimisation du bundle, compressez vos fichiers pour réduire la taille totale de votre bundle.Cette action se base sur deux étapes :
- Activation de la compression dans la configuration de Nuxt.js
// exemple avec gzip :
default defineNuxtConfig({
modules: [...],
...,
nitro: {
compressPublicAssets: {
gzip: true,
},
},
});- Activation de la gestion des fichiers compressés dans la configuration serveur web:
# exemple avec nginx :
server {
gzip on;
gzip_types text/plain application/xml;
gzip_proxied no-cache no-store private expired auth;
gzip_min_length 1000;
...
}4- Lazy loading :
Nuxt.js est basé sur Vue.js, ce qui donne aux développeurs la possibilité d'utiliser aussi les bonnes pratiques et les outils de Vue.js avec Nuxt.js.
Pour charger les composants en Lazy, on peut utiliser la fonction Vue.js defineAsyncComponent :
const AsyncComp = defineAsyncComponent(
() => import("./components/MyComponent.vue")
);
Nuxt.js propose une autre façon plus simple et qui améliore l'expérience de développement en ajoutant un prefix Lazy avec le nom d'un composant :
<MyComponent />
<!-- Devient : -->
<LazyMyComponent />5- Optimisation des images :
NuxtImage est un module Nuxt essentiel pour l'optimisation des images, il offre des avantages comme :
- Adaptation des tailles automatique.
- Lazy loading des images.
- Compression et conversion des images vers Webp ou Avif.
L’utilisation des svg-inline, pour gérer les icônes ou logos, offre aussi des avantages importantes:
- Scalabilité et qualité d'images.
- Manipulable par le Css.
- Accessibilité et indexation.
- Performance, tailles réduite et sans requête http.
Pour intégrer les svg-inline avec Nuxt, il y a deux méthodes :
- Un module externe comme Nuxt-svgo
- Des composants template only sous un chemin dédiée aux icônes :
<!-- /components/icons/burger.vue -->
<template>
<svg>
...
</svg>
</template><!-- Utilisation : -->
<template>
<IconsBurger />
</template>6- Progressive Web Application
Une application PWA offre une expérience utilisateur proche de celle d'une application native. Elle combine le meilleur des deux mondes (Web et Mobile) comme le mode offline, le chargement rapide et la simplicité de l'installation.
La PWA influe positivement sur la performance d'un produit web grâce au chargement initial rapide géré par le Service Worker et la mise en cache du bundle.
L'intégration du PWA avec Nuxt est simple, il faut d'abord choisir un module comme vite-pwa-nuxt ou pwa-nuxt puis il faut créer un ficher Manifest avec les icônes et la configuration souhaité, exemple de générateur Manifest.
Il est important aussi de noter que le PWA offre une flexibilité de configuration avec des stratégies de mise en cache et des scénarios de priorisation (CacheFisrt, NetwokFirst, CacheOnly, ...) afin de booster la performance et améliorer l'expérience utilisateur.
7- Optimisation des polices :
Une bonne optimisation des polices peut booster la performance d'un produit web et contribue à la stabilité visuelle pour diminuer le CLS. Voici quelques exemples d'optimisations :
- Format WOFF2, un format léger et compressé.
- Module Google-fonts qui gère le choix du format et le chargement des fonts.
- Utilisation d'un police de secours pour donner le temps à au police souhaité de se charger avec la propriété
font-display:
@font-face {
font-family: Helvetica; // font principale
font-weight: normal;
font-style: normal;
src: url("./font/Helvetica-medium-condensed.woff2") format("woff2");
font-display: swap; // font de secours
}En fin de compte, avoir une bonne visibilité pour votre site web, ne se limite pas à la performance mais c'est un équilibre entre optimisations techniques et respect des bonnes pratiques, notamment en matière d'accessibilité.
Nuxt.js est votre chef d'orchestre pour la partie technique mais n'oubliez pas les autres musiciens, du designer choisissant des codes couleurs pour une accessibilité optimale au développeur optimisant le code, chaque membre de l'équipe joue un rôle crucial. C'est cette collaboration qui garantit un produit web performant, visible et réellement ouvert à tous.









