Introduction
La manière de concevoir une application n'a jamais été simple.
Comment représenter correctement les informations pour l'utilisateur ? Comment rendre le design agréable et facile à utiliser ? Comment adapter l'interface à différentes tailles ? sont des questions récurrentes à se poser lors de la création d'une interface utilisateur.
Au fil des ans, la technologie a continué à progresser et l'approche de conception "Desktop First" a été rapidement remplacée par une approche "Mobile First".
En septembre 2020, Samsung a sorti le tout premier appareil pliable : le Galaxy Fold. Cette sortie d'un tout nouveau type d'écran bouleverse une fois de plus l'approche du design que nous avions jusqu'alors. L'approche Mobile First ne suffit plus, les développeurs et designers vont devoir prendre en compte un nouveau type d'écran.
L'ère du responsive design a encore évolué.
Comment rendre notre application adaptée à ce type d'écran ? Comment prendre en compte les différentes dispositions des écrans pliables ?
Cet article a pour but de répondre à ces questions et de vous donner les informations nécessaires pour créer un design responsive sur un appareil pliable.
Avertissement : les fonctionnalités décrites dans cet article sont encore expérimentales, peuvent changer dans le futur et ne sont disponibles que derrière le drapeau : Experimental Web Platform features of chrome.
Les différentes d'un appareil pliable
Par défaut, si nous ne prenons pas en compte la possibilité d'avoir un appareil avec deux écrans ou plus, la conception de notre application peut être "cassée".
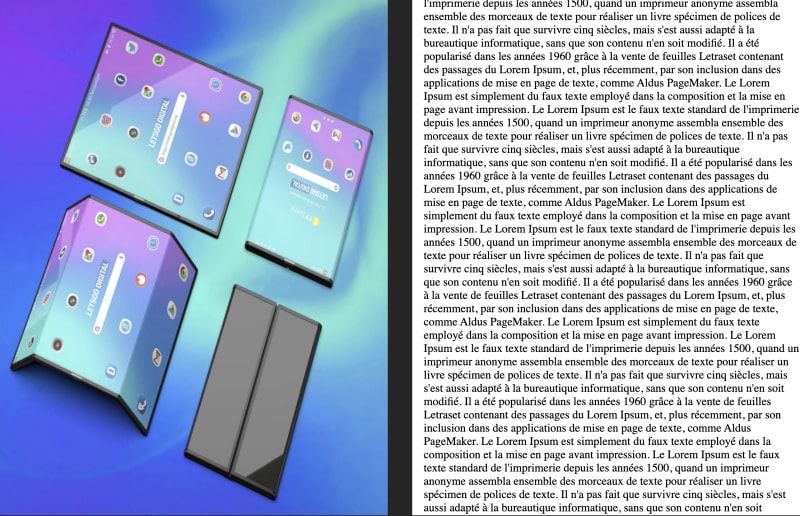
Mais que signifie "cassé" ? Et bien, elle peut être cassée comme le site sur lequel vous lisez cet article.

Cette image illustre très bien le fait d'avoir un design cassé. Cette émulation a été réalisée sur une surface duo. Le pli de cet appareil cache certains mots, lettres, etc.
Pour résoudre ce problème et indiquer au navigateur où placer les éléments, une nouvelle requête média est disponible : viewport-segments.
Cette requête média se décline de deux manières :
- horizontal-viewport-segments
- vertical-viewport-segments
Pourquoi deux variantes ? Tout simplement parce que votre appareil peut être orienté de deux manières différentes :
- portrait
- paysage
Si l'appareil est orienté en mode paysage, cela signifie naturellement qu'il possède un ou plusieurs écrans sur l'axe horizontal. La requête média à utiliser sera celle associée à l'axe horizontal.
Si l'appareil est orienté en mode paysage, cela signifie naturellement qu'il possède un ou plusieurs écrans sur l'axe horizontal. La requête média à utiliser sera celle associée à l'axe horizontal.
@media(horizontal-viewports-segments /**nombre d'écrans**/){}
Si l'appareil est orienté en mode portrait, par opposition au mode paysage, il possède un ou plusieurs écrans sur l'axe vertical. La requête média à utiliser sera celle associée à l'axe vertical.
@media(vertical-viewports-segments /**nombre d'écrans**/){}
Un exemple en image sera plus parlant.

Dans le cas d'une surface duo, si l'appareil est orienté en mode paysage, la requête média s'écrira comme suit :
@media(horizontal-viewport-segments 2) {}Inversement, si la surface duo est orientée en mode portrait, la requête média sera écrite de cette manière :
@media(vertical-viewport-segments 2) {}En soi, la requête de média viewport-segments n'aide pas à concevoir l'application. Ce média est utilisé pour identifier le nombre d'écrans sur lesquels l'application sera affichée.
Pour pouvoir placer correctement les différents éléments de conception de notre application autour du "pli", six nouvelles variables d'environnement ont été créées.
Variable d'environnement
Les variables d'environnement en CSS vous permettent de prendre en compte les intrusions gênantes des appareils dans vos styles.
Prenons l'exemple des iPhone à partir de la version X. Tous ces téléphones ont une encoche qui peut casser le design de votre application.
Pour placer correctement les éléments autour de cette encoche, des variables d'environnement ont été créées. C'est le cas par exemple de la variable d'environnement safe-area-inset-top.
Dans le cas des dispositifs pliables, 6 nouvelles variables d'environnement apparaissent :
- viewport-segment-width
- viewport-segment-height
- viewport-segment-top
- viewport-segment-right
- viewport-segment-bottom
- vue-segment-gauche
Ces mots-clés doivent être utilisés dans la fonction env(). Les variables d'environnement css se comportent comme des propriétés personnalisées, ce qui signifie qu'une valeur supplémentaire peut être passée à la fonction env comme valeur de rappel au cas où la variable d'environnement n'existerait pas.
Les variables d'environnement sont principalement basées sur la fenêtre d'affichage. Il est donc nécessaire d'ajouter une balise méta dans la page HTML principale.
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
Pour utiliser une variable d'environnement de dispositif pliable, la syntaxe est la suivante :
env(viewport-segment-width x y, /** fallback value **/)
x est l'indice de l'écran sur l'axe horizontal et y est l'indice de l'écran sur l'axe vertical.
Par exemple, si nous voulons récupérer la taille du deuxième écran sur l'axe horizontal, la syntaxe sera la suivante
width: env(viewport-segment-width 1 0)
Un schéma est toujours plus représentatif qu'un long discours

Avec ces variables environnementales, une multitude de possibilités de conception s'offrent à nous.
Nous pourrions par exemple placer sur un écran une image fixe et sur un autre un long texte défilant.
Codons-le :)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="index.css">
<title>Document</title>
</head>
<body>
<main>
<aside>
<img alt="foldable device image" src="./foldable_screen.jpeg" />
</aside>
<article>
Long scrollable text ...
</article>
</body>
</html>
html {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
body {
margin: 0;
padding: 0;
}
main {
display: flex;
height: 100%;
width: 100%;
}
@media (horizontal-viewport-segments: 2) and (vertical-viewport-segments: 1) {
aside img {
position: absolute;
height: 100%;
width: env(viewport-segment-width 0 0);
top: env(viewport-segment-top 0 0);
}
main article {
position: absolute;
box-sizing: border-box;
padding-left: 1rem;
height: 100%;
overflow: auto;
left: env(viewport-segment-left 1 0);
}
}
Les deux lignes
- width : env(viewport-segment-width 0 0)
- top : env(viewport-segment-top 0 0)_
permettent de spécifier la position de l'image et sa taille. Dans notre cas, je veux placer l'image sur tout le premier écran.
La ligne left : env(viewport-segment-left 1 0) permet de placer le texte sur l'ensemble du deuxième écran. Pour l'esthétique, la propriété padding-left permet de décaler le texte par rapport au pli.
Le résultat est le suivant :

Réagir aux événements de redimensionnement ou de changement de posture
Il peut arriver que l'on veuille réaliser une logique Javascript en fonction des différentes positions de l'appareil, ou que l'on veuille réagir à un redimensionnement.
Pour cela, javascipt nous permet de récupérer facilement le nombre d'écrans de l'appareil
window.addEventListener(() => {
console.log(window.visualViewport.segments) ;
/**
S'il n'y a pas de segments, cela signifie que le dispositif pliable est fermé.
Si un ou plusieurs segments window.visualViewport.segments est un tableau
**/
})
Vous voulez jouer avec ces API étonnantes ?
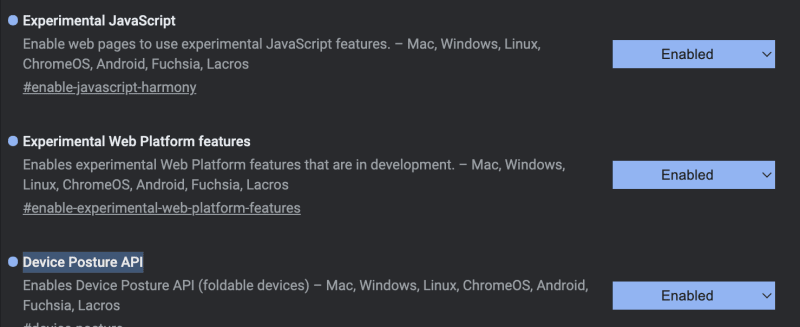
Activez d'abord les drapeaux chrome
- JavaScript expérimental
- Fonctionnalités expérimentales de la plate-forme Web
- API de posture de l'appareil

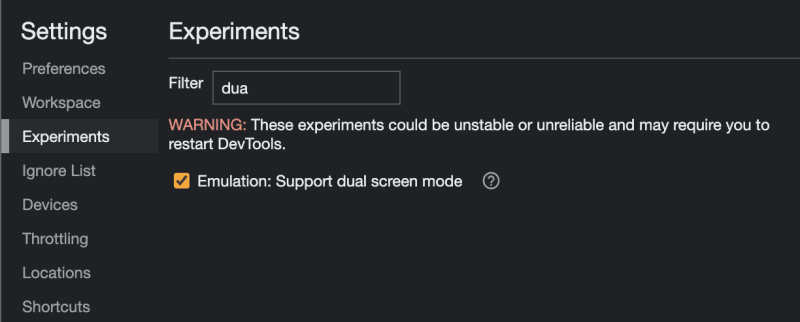
Dans la console chrome devtools, allez dans la section paramètres puis dans le panneau expériences et activez l'option Emulation : Support dual screen mode

Vous êtes prêt, maintenant il est possible de sélectionner suface duo ou galexy fold device lorsque vous émulez un appareil mobile ;)
Conclusion
Les écrans pliables sont-ils la prochaine génération de mobiles ? Il est encore trop tôt pour le dire ; il est donc très important pour un développeur web de garder l'esprit ouvert et de coder le design de son application de manière à ce qu'elle soit adaptable à tout ce que l'avenir peut apporter. C'est ce qu'offre le responsive design.
Le responsive design vous offre un ensemble de techniques pratiques mais aussi une ouverture d'esprit qui vous permettra d'adapter vos applications au web de demain.









