Qu'est-ce que Shadcn ?
Shadcn se définit comme une collection de composants accessible, personnalisable et open source. Contrairement à une bibliothèque comme MaterialUI qui peut alourdir inutilement le dossier des node_modules, Shadcn permet d'importer uniquement les composants dont on a besoin.
Principalement développé pour l'écosystème React (support pour React, Remix, NextJS, Astro, Laravel et Gatsby), il est aussi disponible pour Vue et NuxtJS.
Comment prototyper avec Shadcn
Utiliser les composants proposés
L'avantage de Shadcn réside dans son large panel de composants bien rodés et déjà stylisés de manière minimaliste. Cela permet à un grand nombre de développeurs de se projeter dans une solution future. La collection propose des composants plutôt simples comme des boutons, des checkboxes ou des badges, mais va aussi plus loin avec tout une sélection de "charts", des calendriers ou encore des accordéons animés par défaut !
Import des composants de base via le CLI
Pour utiliser ces composants, deux solutions sont possibles : copier-coller le code du composant directement dans votre projet depuis la documentation (par exemple Accordion - shadcn/ui) ou l'intégrer via le CLI mis à disposition par l'outil. La seconde option est à privilégier car elle apporte un confort. Elle évite d'aller dans la documentation pour importer les composants, d'installer les dépendances, de mettre à jour les animations Tailwind, etc...
Pour cela, il faudra utiliser la commande :
npx shadcn@latest add [component]
Si vous ne connaissez pas le nom exact du composant que vous voulez importer, laissez le dernier argument vide et on vous proposera l'ensemble des choix possibles.
Utilisation de l'IA v0
Si vous souhaitez aller encore plus vite pour le développement de prototype en utilisant Shadcn, une IA de génération du nom de v0 by Vercel a été mise en place pour poser différentes questions liées au code mais aussi générer des interfaces.
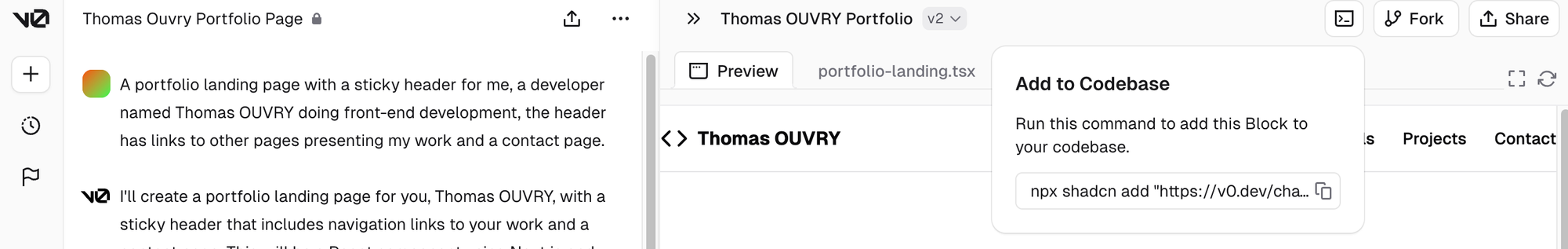
En quelques prompts, on atteint un résultat très satisfaisant. Un exemple de landing page pour un portfolio généré :
Une landing page de portfolio généré avec v0
Import via le CLI
Après avoir obtenu un résultat satisfaisant, on peut générer un lien utilisable avec le CLI. Dans l'exemple ci-dessus, j'ai simplement dû faire l'import du composant généré via la commande fournie par l'interface et utiliser le composant dans mon application.

Comment customiser
Une fois le composant importé dans notre projet, nous sommes libres de le changer à volonté pour peaufiner les derniers détails, ou ajouter la logique métier par exemple. Chaque composant se placera automatiquement dans src/components, pour les composants de base, ils seront plus précisément placés dans un sous-dossier ui. Le code est désormais dans notre projet et nous pouvons en faire ce que l'on souhaite.
Tailwind
Côté style, la collection se base sur Tailwind, il est donc facile de customiser les composants pour les rendre plus à notre goût ou en adéquation avec un design system existant dans votre éco-système.
Changer les variables CSS
Par défaut, Shadcn et Tailwind se baseront sur des variables CSS définies dans l'index.css de votre projet qui ont été créées lors de l'initialisation de Shadcn. Chacune des variables est expliquée dans Theming - shadcn/ui. En changeant sa valeur, le changement est automatiquement répercuté sur l'ensemble de vos composants qui les utilisent.
Ajouter un variant
Certains variants, que l'on peut retrouver fréquemment dans les applications web, peuvent ne pas être couverts nativement.
Par exemple, pour ajouter un variant au bouton de type succès, il faudra aller dans le fichier button.tsx créé par vous ou le CLI si vous avez choisi cette approche, puis définir un variant pour le bouton de cette façon :
const buttonVariants = cva(
"inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium transition-colors focus-visible:outline-none focus-visible:ring-1 focus-visible:ring-ring disabled:pointer-events-none disabled:opacity-50",
{
variants: {
variant: {
//...
success: "bg-green-500 text-primary-foreground shadow hover:bg-green-500/90",
},
size: {
//...
},
},
defaultVariants: {
//...
},
}
);
Conclusion
Shadcn se présente comme une solution intéressante pour les développeurs web cherchant à optimiser leur processus de création d'interfaces. Ses principaux atouts résident dans sa collection de composants prêts à l'emploi, sa flexibilité de personnalisation et son approche "code is yours" qui permet une maîtrise totale du code importé.
Cependant, il convient de noter que Shadcn n'est pas nécessairement adapté aux débutants en développement front-end. Son utilisation optimale requiert une bonne compréhension de l'écosystème React et de Tailwind CSS.
Malgré cette courbe d'apprentissage potentielle, les avantages de Shadcn en termes de productivité et de personnalisation en font un outil à considérer sérieusement pour votre prochain projet web. Que vous développiez un prototype rapide ou une application complexe, Shadcn pourrait bien être l'accélérateur dont vous avez besoin.










