Un exercice de JavaScript
Dans cet article, je vous propose un petit challenge !
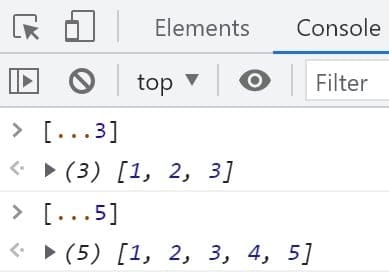
Lorsque j'utilise le "spread operator" (opérateur de décomposition) sur un Number X je veux que le résultat soit un tableau qui compte de 1 à X.

Premiers pas vers une solution
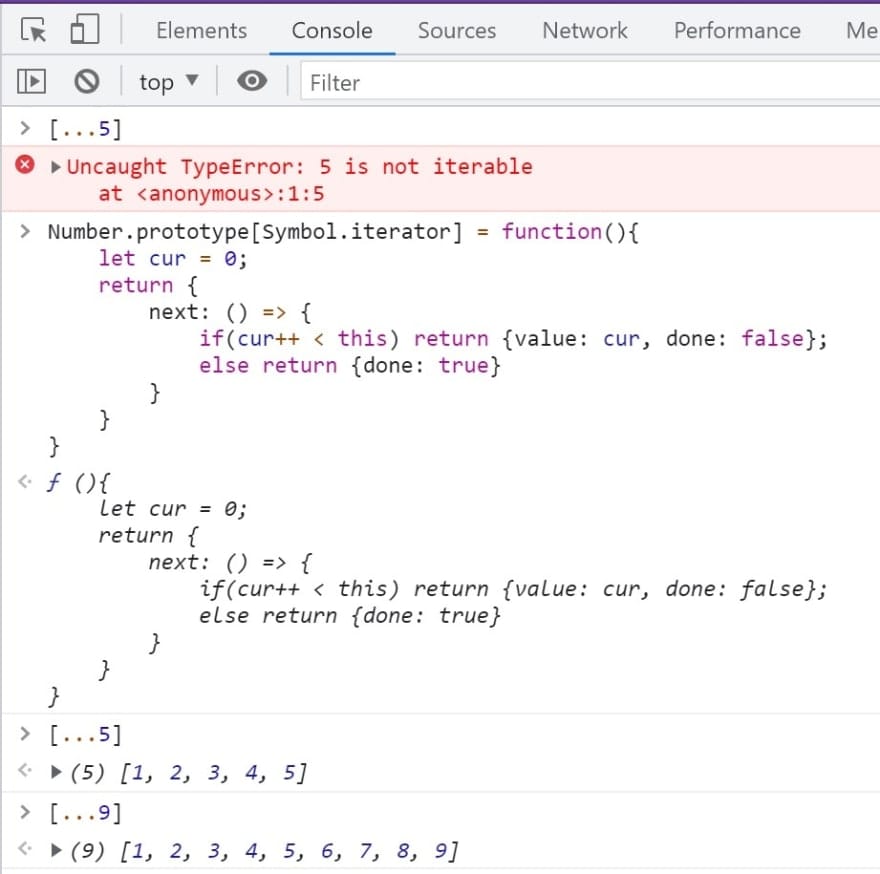
La première chose à faire est évidemment de tester ce code. On remarque alors que ce code renvoie une erreur : "Uncaught TypeError: X is not iterable"
Une occurrence très rare d'erreur JavaScript compréhensible 😁
Qu'est ce qu'un iterable ?
Un iterable est un objet qui défini un comportement d'itération. Cela veut dire que cet object contient une propriété Symbol.iterator qui contient un iterator.
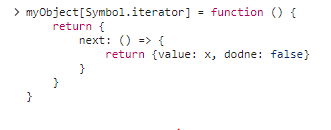
Cet iterator doit respecter le protocol d'iteration : c'est une fonction qui retourne un object qui contient une propriété next qui est une fonction qui retourne une object avec deux propriété value et done ; value étant la valeur de l'itération en cours et done un boolean indiquant si l'itération est terminée ou non.
Cela parait compliqué ? Reprenez la définition et construisez l'object au fur et à mesure. On arrive à ce résultat :

Le spread operator est simplement un consommateur d'iterable : lorsque vous lui fournissez un iterable il va appeler la fonction next de l'iterator jusqu'a ce que la valeur de done soit à true en retournant la valeur de value à chaque itération.
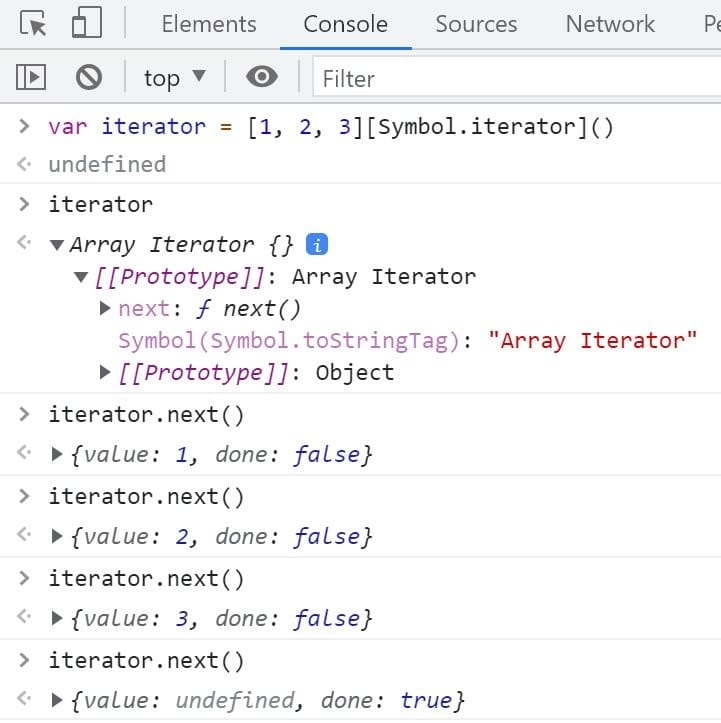
Vérifions avec un Array
Un Array en JavaScript est un iterable car il possède une propriété Symbol.iterator. Voici un exemple de comme utiliser cet iterator :

La réponse à l'exercice
Maintenant que nous savons ce qu'est un iterable, comment transformer notre donnée de manière à ce qu'elle puisse être consommée par un spread operator ?
Nous pouvons par exemple définir la propriété Symbol.iterator de tous les Number.
Transformons tous les Number en iterables !

Conclusion
De toute évidence on ne changera jamais le prototype d'une primitive dans un projet professionnel mais la connaissance acquise à travers cet exemple démontrant le fonctionnement de l'itération en JavaScript est, je pense, très importante.
D'autres opérateurs utilisent cette propriété comme, par exemple, la boucle for...of.
NB : Cet article s'inspire du travaille du Dr. Axel Rauschmayer. Je conseille à tous développeur JavaScript/TypeScript de suivre son travail sur son site 2ality.









