J'adore écrire des articles ! Mais cette fois ci, j'ai demandé un peu d'aide.
Ne vous inquiétez pas, malgré un titre légérement "putaclic", je ne vais pas vous faire l’affront de publier un article rédigé par un autre.
Je vous explique !
Suite à la rédaction du Kézaco sur LangGraph, j’ai eu envie d’en savoir un peu plus, puis de vous en parler... en utilisant LangGraph !
Pour rappel, c’est quoi LangGraph ?
LangGraph, c’est une librairie qui permet de créer des pipelines sous forme de graph où chaque nœud représente une action.
Ce qui lie les actions entre elles est une donnée appelée State. Chaque étape va lire le State en entrée et lui retourner des valeurs en sortie. De la même façon qu'un humain garde en tête le résultat de ses actions précédentes lorsqu'il réalise une tâche, le State constitue la mémoire de travail d'un pipeline. Et c’est là toute la magie de LangGraph : pouvoir conserver des données entre les états afin de partager des choses qui ne sont pas les messages eux-même.
Démarrer avec LangGraph
Un exemple
Personnellement, je n’ai pas vraiment besoin de créer un rédacteur d’article. Mais l’idée de créer un pipeline qui me permettrait de générer des articles complets en quelques minutes est plutôt séduisante. Et même un peu tape à l'œil ! (Une belle idée d’article)
Dans l'état, je peux demander à mon LLM de récupérer des sources de données puis de les stocker pour une utilisation ultérieure.
Je peux ensuite lui demander de créer un template d’article et de le stocker dans une structure de données et le garder pour une utilisation ultérieure.
Oh ! Tiens, j’ai déjà démarré mon pipeline de LLM !
En fait, je délègue ce que je faisais moi-même à LLM. Ici les recherches de sources d’information et la création de la structure. Je peux ensuite itérer afin de valoriser mon article en passant des instructions correspondant à chaque étape de la création.
Génial !
Je vais ainsi d’abord réfléchir à ma manière de rédiger les articles : trouver un sujet, me renseigner, faire une structure, rédiger puis me relire.
Nous avons là les étapes de notre pipeline.
Au travail !
Je ne suis pas parti d’une feuille blanche. J’ai démarré avec les exemples fournis dans le cours officiel de LangGraph :
Je commence par architecturer un peu mon code :
- Un fichier pour la création du graph
- Un fichier avec les nodes (les actions)
- Un fichier avec les instructions
- Un dernier avec les structures des States
Dans cet exemple, les nodes sont très simples, ils se contentent de récupérer des informations du State, de formater les instructions, d’invoquer les LLMs puis d’écrire le résultat dans le State.
Exemple d’un node :
def template_creation(self, state: WriterState):
""" Analyse la demande initiale """
messages=state['messages'][0].content
# Récupération du "context" qui représente mes sources en provenance d’internet
context = state["context"]
# Formatage des instruction du llm avec les infos contextuelles
creation_instructions = template_creation_instructions.format(messages=messages, context=context)
# Force la structure de la réponse
structured_llm = self.genai_model.with_structured_output(Perspectives)
template = structured_llm.invoke([SystemMessage(content=creation_instructions)]+[HumanMessage(content="Créé un template de blog.")])
return {"template": template.teachTemplate}
Pour les instructions, je prends exemple sur les bonnes pratiques de prompts trouvables sur internet :
Exemple d’instruction :
template_creation_instructions="""Vous êtes un rédacteur technique expert chargé de créer un template d'un article sur un sujet technique.
À partir du sujet fourni dans {messages} et des informations reçu dans {context}, vous devez générer un template d'article complet détaillant le sujet en suivant ces instructions :
1. INTRODUCTION
- Chapo pour le site web
- Propositions de titre accrocheur pour l'article
- Résumé de l'introduction
- Points importants à mettre en avant dans l'introduction
2. SECTIONS DE L'ARTICLE
- Découpage en sections
- Points importants de la section, idées à mettre en avant
- Résumé de la section, et ligne directrice de rédaction
3. CONCLUSION
- Résumé de la conclusion
- Points importants à mettre en avant dans l'introduction
Veuillez fournir un template détaillé et pratique, directement utilisable par un rédacteur, en respectant :
- L'accessibilité dans le vocabulaire employé
- La progression logique dans les explications
"""
Le State n’est qu’une structure de donnée :
Exemple de state :
class WriterState(MessagesState):
context: Annotated[list, operator.add]
template: str
intro: str
sections: List[str]
conclu: str
Et enfin, je rassemble le tout dans mon graph :
Exemple de graph :
def create_workflow(self):
# Add nodes and edges
research_builder = StateGraph(WriterState)
research_builder.add_node("search_web", self.model_node.search_web)
research_builder.add_node("template_creation", self.model_node.template_creation)
research_builder.add_node("writing", self.model_node.writing)
research_builder.add_node("introduction", self.model_node.writingIntroduction)
research_builder.add_node("conclusion", self.model_node.writingConclusion)
research_builder.add_node("answer", self.model_node.writeAnswer)
# Logic
research_builder.add_edge(START, "search_web")
# research_builder.add_conditional_edges("analyse_demande", self.model_node.decide_way)
research_builder.add_edge("search_web", "template_creation")
research_builder.add_edge("template_creation", "writing")
research_builder.add_edge("template_creation", "introduction")
research_builder.add_edge("template_creation", "conclusion")
research_builder.add_edge(["writing","introduction","conclusion"], "answer")
research_builder.add_edge("answer", END)
return research_builder
Mais où est l’intelligence humaine alors ?
Rassurez-vous ! Elle est dans la conception.
Si les instructions sont mal formulées, si le graph est mal réalisé, et surtout si les informations passées d’une étape à une autre sont mal définies, les LLMs ne feront rien de magique !
En fait, on déplace le travail. Je réfléchis moins à ce que je vais écrire ou comment, mais je réfléchis davantage à la création d’un processus de réflexion permettant à un autre de rédiger un article.
Je reformule.
Je ne suis plus en train de créer une structure pour mon article, mais je suis en train de réfléchir aux éléments qui vont permettre à un autre de le structurer pour moi. Ici, j’ai décidé qu’un article serait composé d’une introduction, des sections composées elles-même d’un titre, de points clef et d’un résumé et enfin d’une conclusion.
Et je pense que j’ai juste besoin de ça pour commencer à rédiger dans l’étape suivante. Mais on peut imaginer beaucoup de choses !
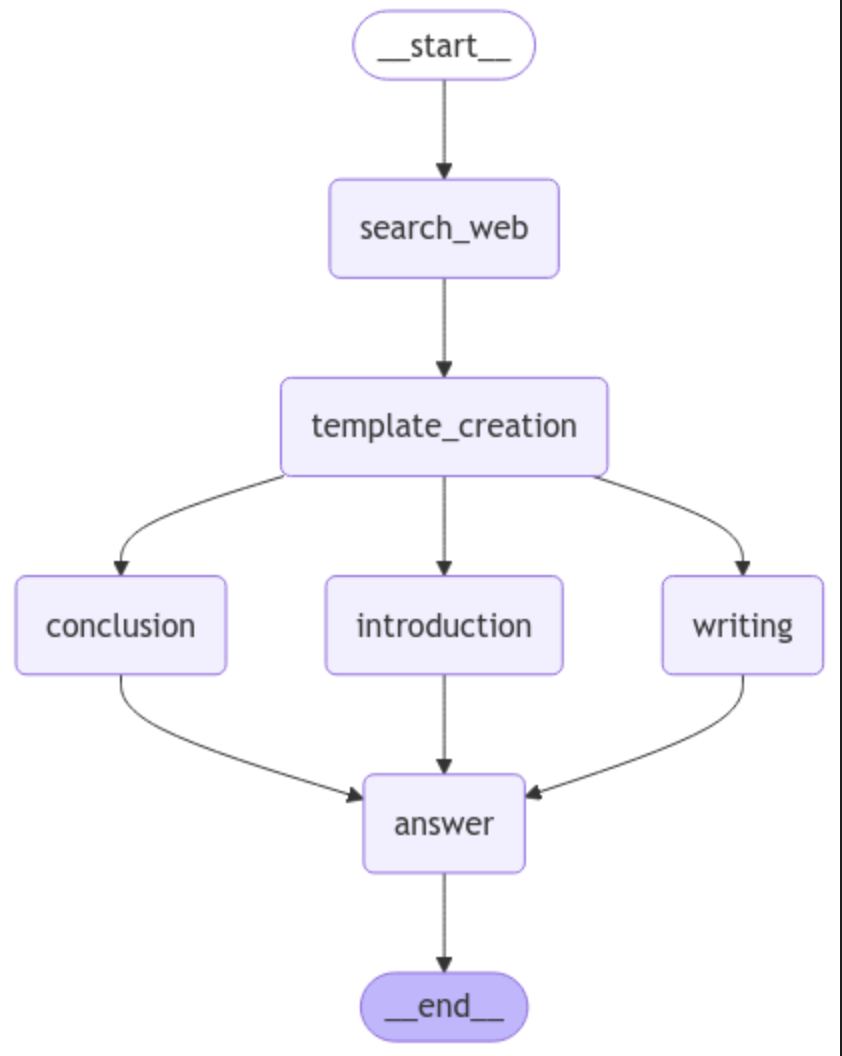
On échange le processus de rédaction par la rédaction du processus ! Voici le graph final de mon exemple.

Bon, ici la seule plus value de LangGraph par rapport à une autre librairie appelée LangChain est la partie parallélisée.
Mais LangGraph nous permettrait d’imaginer un graph qui choisit un sujet, exécute plusieurs fois le graph que je vous ai présenté en parallèle puis sélectionne le meilleur ! Ce dont LangChain n’est pas capable.
Le résultat.
Maintenant que mon graph est réalisé, testons !
Je vais saisir pour seul prompt d’entrée :
"Article détaillé du fonctionnement de LangGraph pour un public composé de développeurs."
Et le résultat est ci-dessous.
Ce n’est pas parfait, il y a trop de répétitions, mais pour un truc pondu en 2 minutes c’est pas mal.
Il faudrait encore lui mettre des boucles de validation et de test pour avoir un rendu quasiment clé en main.
Mais bon, ce n'est pas le but. Car j’adore écrire des articles 📝
Ça coûte combien ton truc ?
J’ai réalisé mes tests avec une clé OpenAI. D’abord avec « gpt-3.5-turbo » puis avec « gpt-4o-mini ».
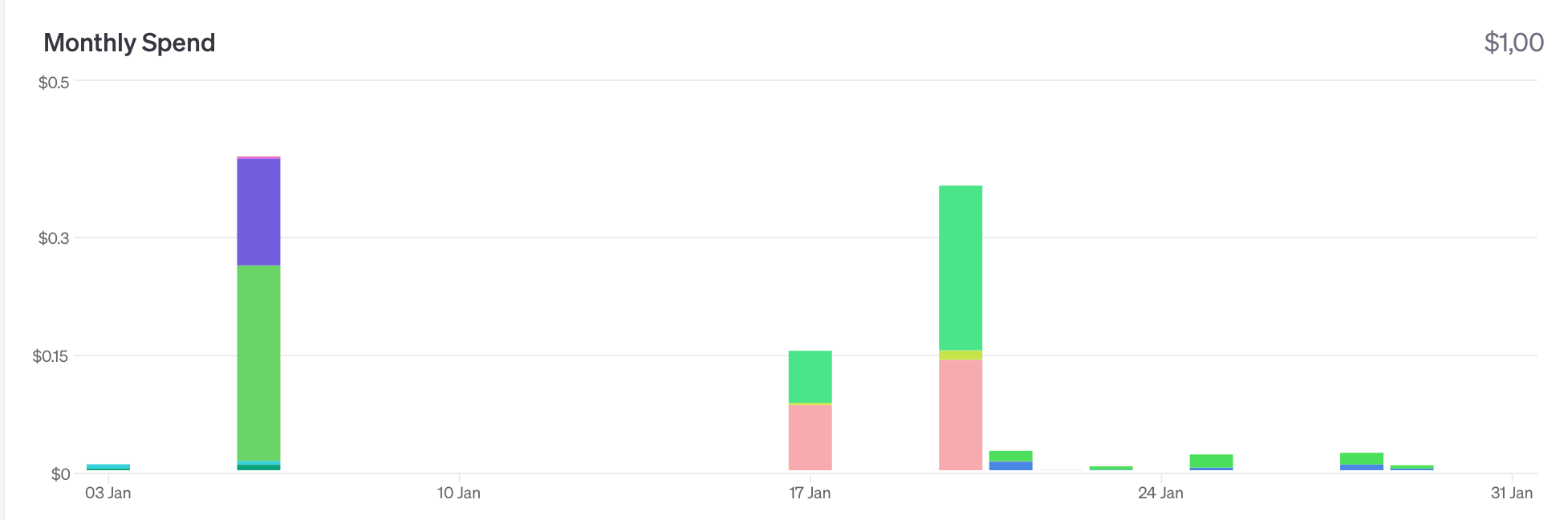
Si vous voulez savoir pourquoi, regardez le graphique ci-dessous. Vous voyez les grandes barres jusqu'au 20 janvier ? C'est mes premiers essais avant de passer par gpt-3.5-turbo. On constate une énorme différence de prix une fois que j'ai changé le modèle. Les couleurs représentent les modèles et le nombre de token en entrée/sorti par modèle.

En tout, ce test m’a coûté 1$ sachant que maintenant un article est rédigé en 0,01 centime. À cela il faut ajouter une clé Tavily dont je n’ai pas parlé dans mes explications, qui me sert à récupérer les sources internets citées en bas de l’article.
J’ai ainsi droit à 1000 requêtes gratuites par mois avec Tavily.
La suite ?
Je vous laisse vous faire votre propre avis sur l’article ci-dessous, mais on sent qu’il y a encore des choses à améliorer :
- Réduire les répétitions,
- Ajouter une validation humaine plus tôt dans le process,
- Essayer un modèle plus puissant en relecture,
- Ou... tester un autre sujet complètement différent ? 😁
Ci-dessous l’article généré par le graph :
LangGraph : L'avenir des workflows d'IA décrypté
Découvrez comment LangGraph révolutionne la gestion des workflows d'IA en intégrant des modèles de langage et des structures de graphes pour des applications performantes.
Bienvenue dans le monde fascinant de LangGraph ! Si vous êtes développeur et que vous cherchez à optimiser vos projets d'intelligence artificielle, vous êtes au bon endroit. Cet article va vous plonger dans l'univers de LangGraph, une plateforme innovante qui fusionne modèles de langage et traitement graphique pour simplifier le développement d'applications IA. Imaginez pouvoir orchestrer des workflows complexes tout en profitant d'une flexibilité inégalée et d'une intégration fluide avec LangChain. Que vous soyez novice ou expert, LangGraph vous offre des outils puissants pour créer des applications intelligentes et performantes. Nous allons explorer ensemble ses fonctionnalités clés, ses avantages et comment cette technologie peut transformer votre manière de travailler avec les données. Préparez-vous à découvrir comment LangGraph peut devenir votre meilleur allié dans la création de solutions d'IA qui déchirent !
Qu'est-ce que LangGraph ?
LangGraph est une plateforme qui combine la puissance des modèles de langage avec la flexibilité des graphes pour gérer efficacement les workflows d'intelligence artificielle. Grâce à sa structure en graphes, LangGraph permet de représenter les workflows sous forme de graphes cycliques, où chaque nœud représente une tâche et chaque arête indique le chemin que prend l'information. Cela facilite l'orchestration des interactions entre plusieurs agents, permettant ainsi une gestion fluide et intuitive des processus complexes.
Pour les développeurs, LangGraph simplifie la gestion des états et la coordination des agents, éliminant le besoin de se soucier des détails d'exécution. Vous pouvez vous concentrer sur la logique de votre application tout en intégrant des boucles et des conditions pour créer des workflows avancés. En somme, LangGraph transforme la complexité en simplicité, vous permettant de développer des applications d'IA puissantes et élégantes.
Fonctionnalités clés de LangGraph
LangGraph se distingue par ses fonctionnalités qui facilitent la création d'applications d'IA complexes. Sa structure graphique permet de gérer les états, les workflows cycliques et l'intégration des entrées humaines de manière fluide. Par exemple, vous pouvez ajouter des messages dans votre flux de travail avec la commande suivante :
from langgraph.graph.message import add_messages
Cela garantit une communication efficace entre les agents et une traçabilité des conversations.
Une autre fonctionnalité remarquable est la gestion de la mémoire, qui permet à vos agents de se souvenir des préférences et d'apprendre des interactions passées. Cela crée une expérience utilisateur enrichie, où les agents peuvent offrir des réponses personnalisées. En intégrant des outils externes et des API, LangGraph enrichit vos données avec du contexte, rendant vos requêtes plus intuitives et naturelles.
Intégration avec LangChain
LangGraph s'appuie sur LangChain pour optimiser l'intégration des modèles de langage (LLMs) et des sources de données. Cette synergie permet de créer des workflows personnalisés adaptés à vos besoins spécifiques, tout en simplifiant la gestion des interactions entre LLMs, bases de données et API.
Par exemple, pour diriger le flux d'informations entre un outil et un chatbot, vous pouvez utiliser la commande suivante :
graph_builder.add_edge("tools", "chatbot")
LangGraph gère également la mémoire, permettant à vos agents de se souvenir des conversations passées et d'améliorer leurs performances au fil du temps. Grâce à cette intégration, LangGraph facilite la construction d'applications d'IA prêtes pour la production, capables de gérer des processus complexes tout en restant accessibles.
Cas d'utilisation et exemples pratiques
LangGraph est un outil polyvalent pour les développeurs souhaitant créer des applications d'IA interactives. Par exemple, si vous développez un chatbot qui doit gérer des interactions complexes avec plusieurs utilisateurs, LangGraph vous permet de représenter ces workflows sous forme de graphes cycliques.
En utilisant la fonction graph_builder.add_edge("tools", "chatbot"), vous pouvez diriger la conversation vers un outil spécifique, tout en maintenant le flux d'informations entre les agents. Cela transforme un simple système de questions-réponses en un partenaire de conversation intelligent capable de se souvenir des interactions passées.
De plus, LangGraph facilite la traduction des requêtes en langage naturel en requêtes de base de données graphiques, rendant l'interaction encore plus intuitive. Par exemple, en posant la question "Qui sont les amis de John ?", LangGraph convertit cette demande en une requête compréhensible pour la base de données. En résumé, LangGraph simplifie le développement d'applications d'IA, vous permettant de vous concentrer sur la création de solutions innovantes.
Comment démarrer avec LangGraph ?
Pour commencer avec LangGraph, l'installation est simple et directe. Vous pouvez généralement le faire via un gestionnaire de paquets. Ensuite, configurez votre base de données graphique, qui représente vos données sous forme de nœuds (entités) et d'arêtes (relations). Une fois cette étape réalisée, vous pouvez explorer le traitement du langage naturel (NLP) avec LangGraph, qui traduit vos requêtes en langage naturel en requêtes de base de données graphiques.
Enfin, lancez le serveur LangGraph pour commencer à explorer vos données. Avec ces étapes, vous serez prêt à développer des workflows qui amélioreront l'expérience utilisateur et optimiseront vos projets d'IA.
En conclusion, LangGraph représente une avancée majeure dans la gestion des workflows d'intelligence artificielle, offrant aux développeurs des outils puissants pour créer des applications intelligentes et efficaces. Grâce à son architecture innovante qui combine des modèles de langage avec des graphes, LangGraph simplifie le développement tout en permettant une personnalisation avancée des workflows. Les fonctionnalités clés, telles que la gestion des états, les workflows cycliques et l'intégration des entrées humaines, font de LangGraph un choix idéal pour ceux qui cherchent à construire des systèmes d'IA robustes et adaptables.
L'intégration avec LangChain est particulièrement importante, car elle optimise la manière dont les modèles de langage et les sources de données interagissent, rendant le processus de développement encore plus fluide. Que vous soyez en train de développer des applications de traitement du langage naturel, d'apprentissage automatique automatisé ou d'analyses de données basées sur des graphes, LangGraph vous offre les outils nécessaires pour transformer vos projets d'IA en succès.
Nous vous invitons à explorer LangGraph et à découvrir comment il peut révolutionner votre approche du développement d'IA. N'hésitez pas à plonger dans ses fonctionnalités et à expérimenter avec ses capacités pour voir par vous-même l'impact qu'il peut avoir sur vos projets.
Sources :
[1] https://bytegoblin.io/blog/introduction-to-langgraph-a-beginners-guide
[2] https://www.linkedin.com/pulse/langgraph-detailed-technical-exploration-ai-workflow-jagadeesan-n9woc
[3] https://www.datacamp.com/tutorial/langgraph-tutorial
[4] https://towardsdatascience.com/from-basics-to-advanced-exploring-langgraph-e8c1cf4db787
[5] https://blog.futuresmart.ai/langgraph-tutorial-for-beginners
[6] https://dev.to/aragorn_talks/langgraph-tutorial-a-comprehensive-guide-to-building-advanced-ai-agents-l31
[7] https://vstorm.co/what-is-langgraph-and-how-to-use-it/
[8] https://toxigon.com/from-basics-to-advanced-exploring-langgraph








