Apple a récemment sorti un nouveau framework, Translation, permettant à une application d’afficher une interface utilisateur UI système avec la traduction d’un texte dans n’importe quelle langue. Lors de la WWDC 2024, Apple a été un peu plus loin en annonçant une solution permettant d’intégrer le système de traduction dans les vues de nos applications.
Cette nouvelle approche n’est pas révolutionnaire, de nombreuses solutions existent déjà sur le marché que ce soit au travers d’un SDK ou d’une API pour pouvoir traduire un texte dont le contenu n’est pas statique. Ce nouveau framework s’ajoute à ces solutions, mais étant une solution système, son intégration est simple et rapide, tout comme son utilisation.
L’approche d’Apple sur le sujet consiste à utiliser des modèles de Machine Learning locaux, partagés avec les différentes applications installées sur le device et notamment l’application système Traduire.
Pour pouvoir faire traduire du contenu par l’API Translation, seules trois informations sont nécessaires : la langue source, la langue cible, et le texte à traduire. Les deux dernières sont généralement simples à connaître, ce qui n’est pas forcément le cas de la première, la langue source. Vous pourrez alors soit utiliser d’autres APIs existantes (NLLanguageRecognizer) pour la déterminer, soit ne pas passer cette information et laisser le framework Translation se débrouiller tout seul et déterminer la langue.
Pour proposer une traduction avec cette nouvelle approche, il sera nécessaire pour l’utilisateur de télécharger la langue cible de la traduction souhaitée. Pas de panique, cette mécanique sera gérée intégralement par l’API Translation au moment où la traduction est demandée si la langue n’a pas déjà été téléchargée. Peut-être que votre besoin nécessite d’avoir accès à une langue en amont de son utilisation, il suffira alors de proposer à l’utilisateur son téléchargement en amont avec la méthode TranslationSession.prepareTranslation() .

Il sera également possible de réaliser des traductions par batch de données, permettant par exemple dans le cas d’une liste de contenus de les traduire d’un coup plutôt que de faire la demande unitairement.
Traduire du texte avec cette nouvelle approche
Avant tout, définissons la configuration linguistique dans laquelle nous nous trouvons.

Cette configuration permet de spécifier la langue du texte avant sa traduction et la langue cible de la traduction. Dans les deux cas, il n’est pas nécessaire de fournir l'information.
Comme déjà énoncé plus haut il n’est pas nécessaire de connaitre la langue du texte à traduire, dans ce cas, elle sera déterminée par le framework Translation.
Dans le cas où c’est la langue cible qui n’est pas spécifiée, alors ce sera l’une des langues préférées définie par l’utilisateur sur son téléphone.
Cette configuration pourra tout à fait évoluer dans le temps, en fonction du besoin de l'utilisateur.
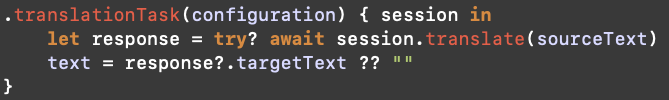
Une fois que la configuration a été définie, il va être possible d’utiliser le modifier translationTask(_ configuration: TranslationSession.Configuration?, action: @escaping (_ session: TranslationSession) async -> Void) sur notre vue.
Son premier argument correspond à la configuration que l’on a définie.
Le second argument est un bloc de code avec pour paramètre une session TranslationSession. C’est cette session que l’on va utiliser pour traduire notre texte. Au travers d’un appel asynchrone, .translate(_ string: String), on obtient une réponse contenant, notamment, la propriété targetText qui correspond à notre texte traduit.

Ici la variable text est une propriété @State de notre vue, la mettre à jour avec la traduction rechargera la vue nous permettant d’afficher le texte traduit.
À noter que la configuration n’a pas besoin d’être recréée à chaque fois que l’on souhaite traduire un texte. Il faudra cependant appeler la méthode invalidate() qui permettra de relancer le processus de traduction. De cette manière notre modifier translationTask sera averti que l'on souhaite à nouveau traduire du texte et qu'il doit exécuter à nouveau le code présent dans le bloc qu'on lui a passé en paramètre.
Traduire avec l’UI Système
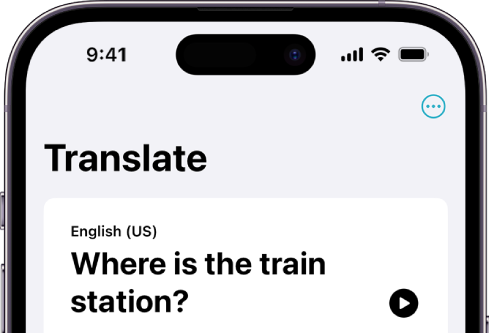
Vous souhaitez peut-être utiliser simplement la modale système déjà toute prête plutôt que de passer par une UI custom.
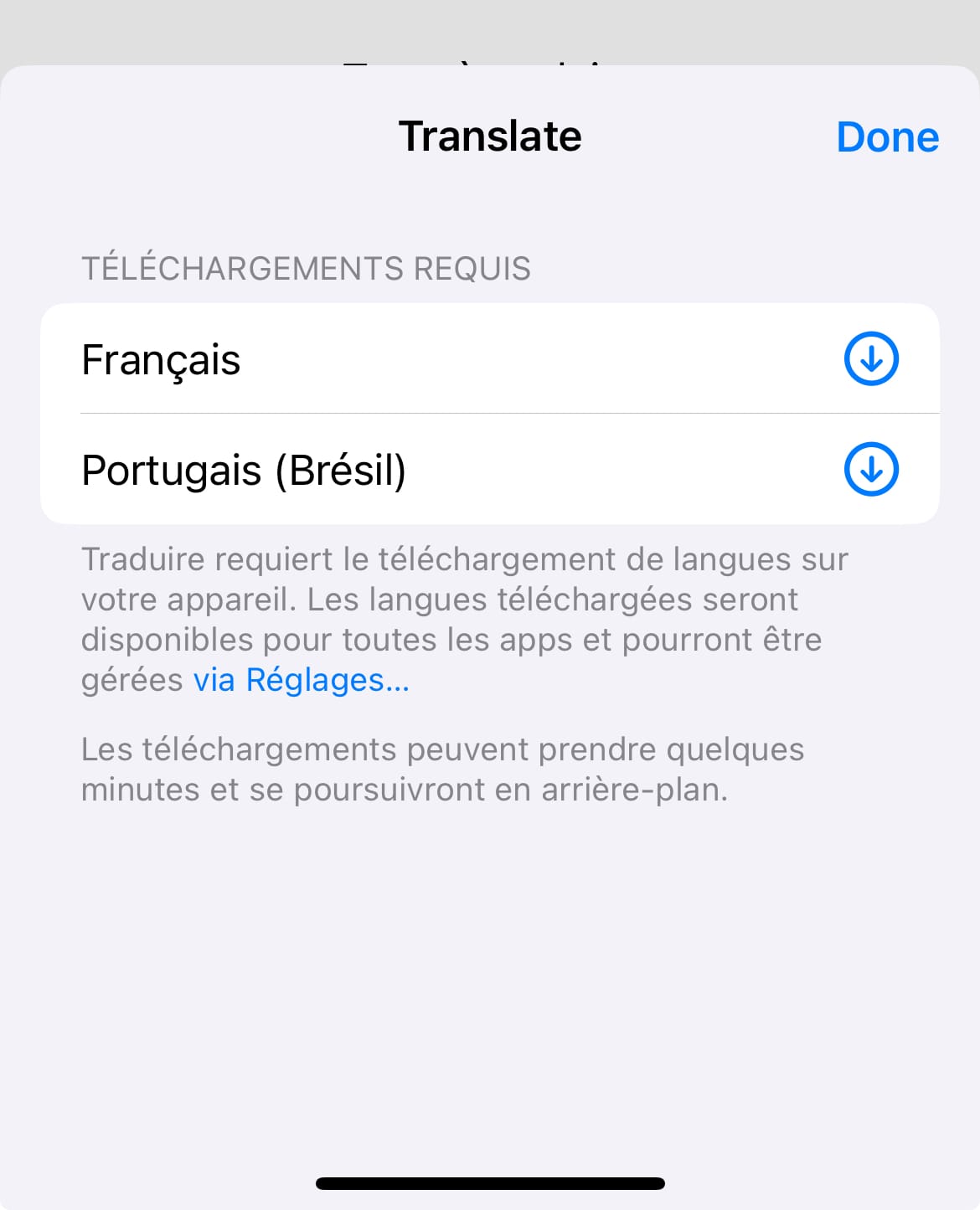
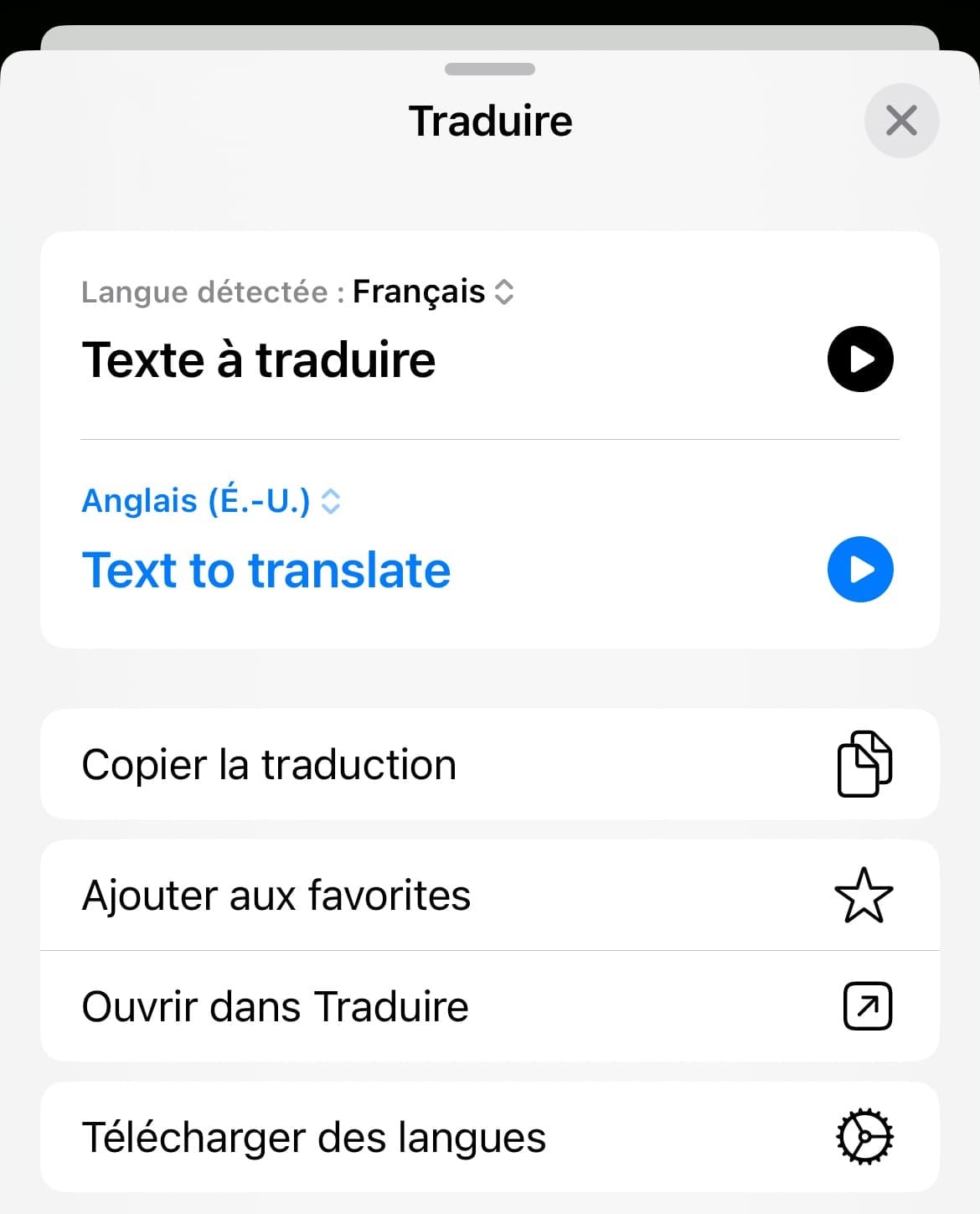
Le framework Translation met alors à disposition un modifier permettant d’afficher une modale système à qui on a qu’à fournir un texte que l’on souhaite traduire. Le modifier à utiliser est translationPresentation(isPresented: Binding<Bool>, text: String). En l’utilisant on gagne toute la puissance du système de traduction système tel qu’on le retrouve dans l’application Traduire. On peut alors choisir dans quelle langue traduire le texte fourni, copier la traduction, ouvrir dans l’application système ou encore télécharger des langues.

💡 À noter que, bien que l’on puisse télécharger des langues, la modal ne fonctionne pas en mode hors-ligne (un message d’erreur s’affichera directement dans la modal).
Conclusion
Ces deux approches nous permettent désormais de pouvoir traduire du texte dynamique de façon simple, rapide et gratuite. On trouvera notamment son utilité dans la traduction de textes issus de commentaires utilisateurs par exemple.
Une belle alternative aux différents outils, SDKs, APIs déjà existants.