Le conteneur n'est plus une nouveauté dans le monde informatique et petit à petit, son usage s'étend. Intéressons-nous aujourd'hui à celui du développement.
Devcontainer
Un Devcontainer (conteneur de développement) est un élément qui va permettre de rendre portable et partageable son environnement de travail (exécutables, outils, extensions et configuration VSCode...).
Devcontainer est une spécification qui vise à uniformiser et simplifier l'usage du conteneur pour le développement. L'idée derrière cette spécification est de pouvoir configurer son environnement de travail dans un fichier au format JSON. En sortie, nous obtenons un conteneur qui sera porté par un environnement d'exécution tel que Docker.
Pour interagir avec notre devcontainer.json nous utilisons un CLI qui nous permettra de construire ou encore d'exécuter ce dernier.
devcontainer <command>
Commands:
devcontainer up Create and run dev container
devcontainer build [path] Build a dev container image
devcontainer run-user-commands Run user commands
devcontainer read-configuration Read configuration
devcontainer features Features commands
devcontainer templates Templates commands
devcontainer exec <cmd> [args..] Execute a command on a running dev containerCommençons par un exemple de définition très simple :
{
"name": "Go",
"image": "mcr.microsoft.com/devcontainers/go:1.21-bookworm"
}Ici notre source est une image existante, qui sera récupérée sur la registry mcr.microsoft.com. Il est aussi possible d'écrire son propre Dockerfile et de l'indiquer dans devcontainer.json ou encore d'utiliser docker-compose pour construire plusieurs services en conteneur.
VSCode
VSCode est un éditeur de code répandu. Publié gratuitement par Microsoft, il a su prendre une part de marché conséquente. Une de ses forces et de pouvoir ajouter de nouvelles fonctionnalités grâce à de nombreuses extensions. Il a aussi la possibilité de fonctionner en mode client/serveur.
Ces deux derniers points vont être intéressants.
En effet, que se passe-t-il si notre environnement "serveur" de développement s'exécute dans un conteneur ? Et si on combine cela avec le Devcontainer?
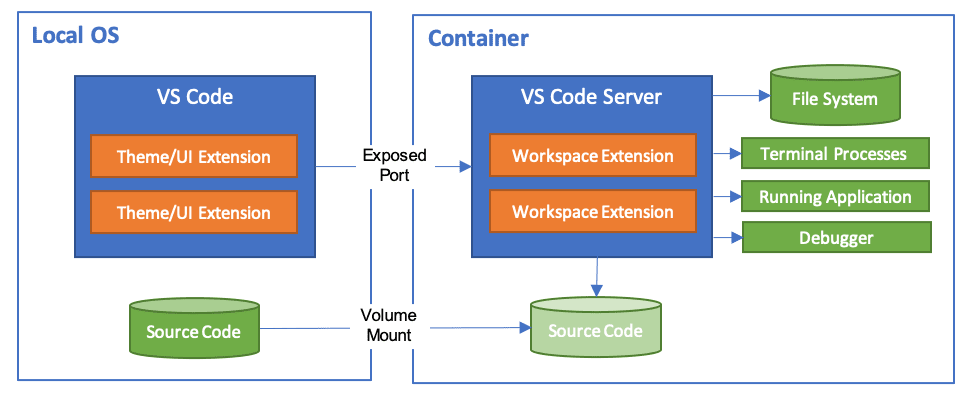
Cela nous donne le schéma suivant :

Pour arriver à cela nous avons besoin :
- de VSCode en local
- de l'extension Dev Containers pour VSCode
- d'un environnement d'exécution de conteneur (Docker)
- d'une définition
devcontainer.json
L'extension Dev Containers pour VSCode va permettre, grâce au CLI qui est inclus, d'exécuter notre conteneur, de le configurer, d'y déployer vscode-server mais aussi de s'assurer du montage de notre espace de travail (code source) dans le fameux conteneur.
Mise en place
La mise en place décrite ici se fera sur un Mac avec processeur M2 (ARM64).
Nous commençons donc par installer VSCode :
$ brew install --cask visual-studio-codePour avoir un environnement compatible Docker, j'apprécie particulièrement Colima. J'installe donc l'ensemble des éléments nécessaires :
# Le client Docker
$ brew install docker
# Buildx
$ brew install docker-buildx
$ mkdir -p ~/.docker/cli-plugins
$ ln -sfn $HOMEBREW_PREFIX/opt/docker-buildx/bin/docker-buildx ~/.docker/cli-plugins/docker-buildx
# Colima
$ brew install colimaNous pouvons maintenant démarrer notre VM Colima. Ici, je choisis l'usage de l'émulation VZ native, cela n'est possible qu'à partir de macOs 13 :
$ colima start --vm-type=vz --vz-rosetta --cpu 4 --memory 6
# Si vous voulez que Colima démarre avec votre machine
$ brew services start colimaUne fois VSCode démarré, nous pouvons installer l'extension Dev Containers.
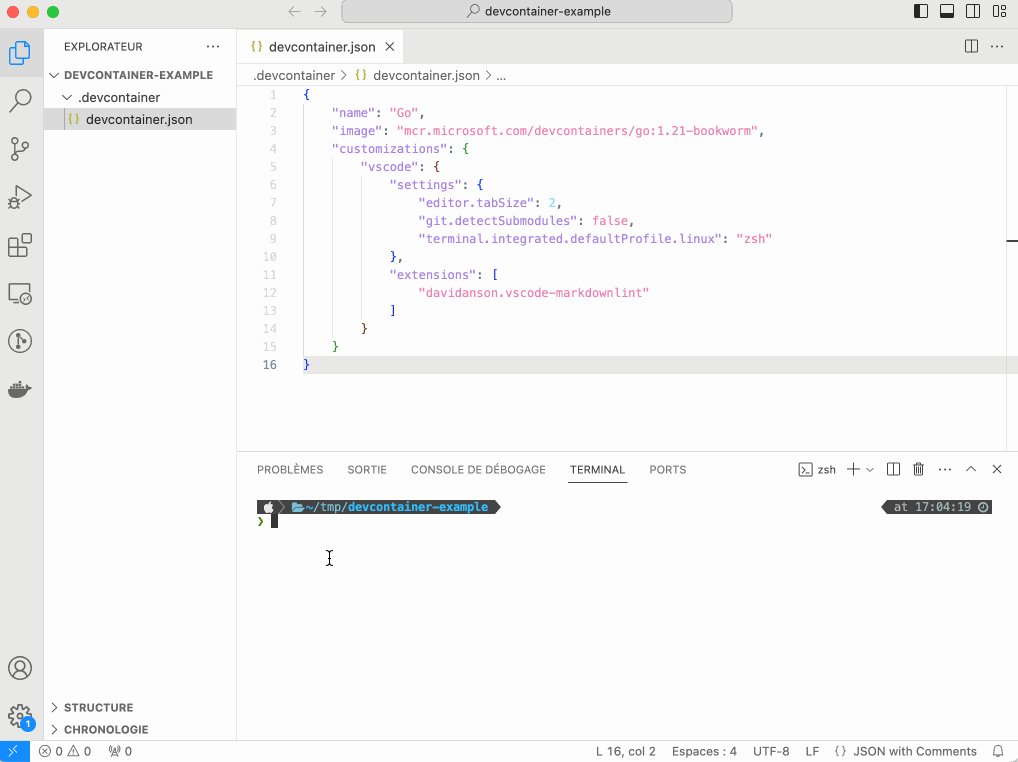
À la racine de mon projet, je crée un fichier .devcontainer/devcontainer.json
{
"name": "Go",
"image": "mcr.microsoft.com/devcontainers/go:1.21-bookworm",
"customizations": {
"vscode": {
"settings": {
"editor.tabSize": 2,
"git.detectSubmodules": false,
"terminal.integrated.defaultProfile.linux": "zsh"
},
"extensions": [
"davidanson.vscode-markdownlint"
]
}
}
}On voit ici qu'en plus d'utiliser une image Go, je vais pouvoir aussi configurer mon environnement de travail et y ajouter des extensions.
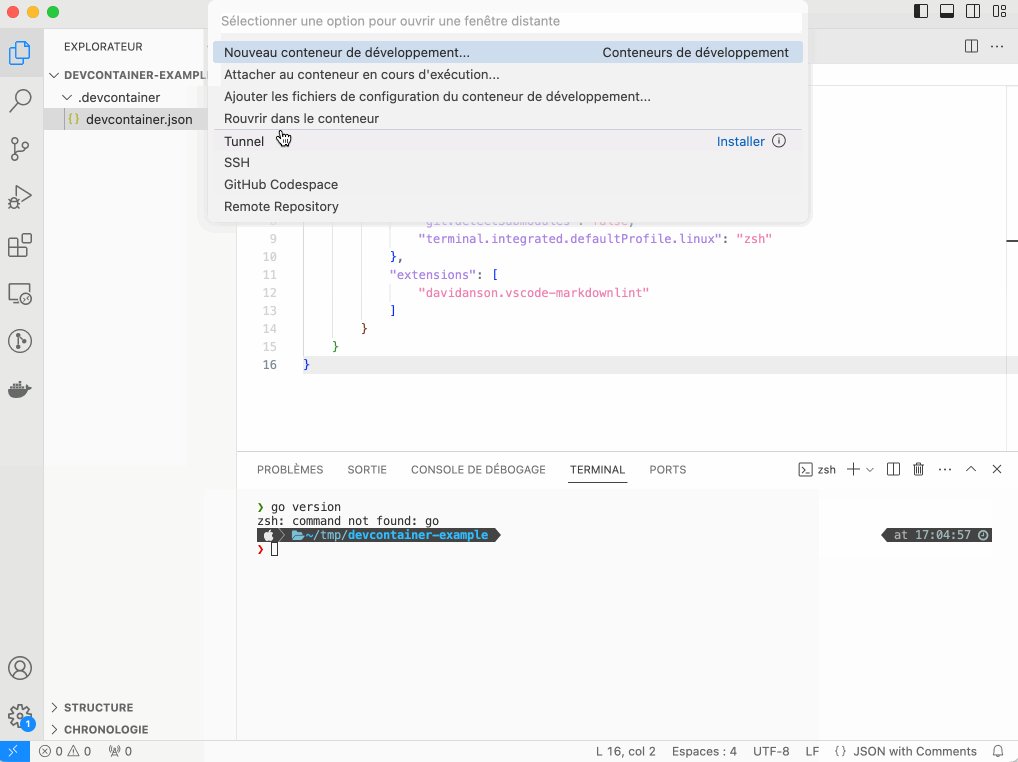
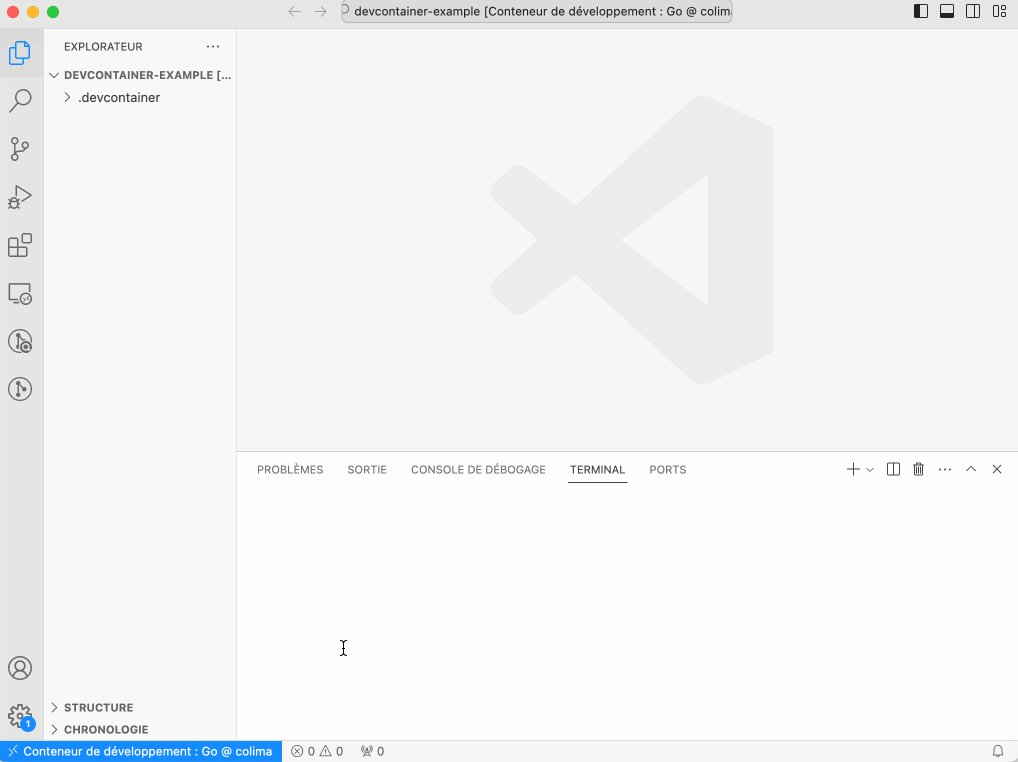
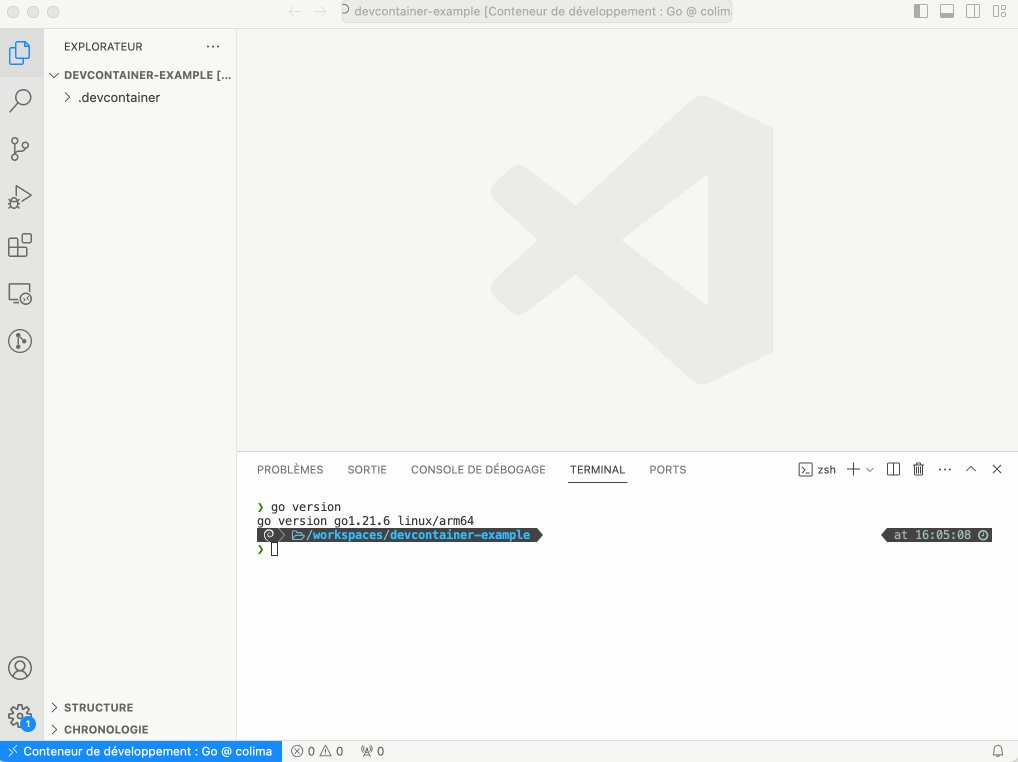
Je peux maintenant lancer mon environnement de travail conteneurisé :

Voilà comment étendre et partager facilement son environnement de travail... à partir d'un fichier JSON.
Bien sûr il est possible de pousser la mise en place et la personnalisation plus loin... mais ça ça sera l'objet d'un autre article. Stay tuned !









