Dans le cadre du DevFest Lille 2019, l’équipe Lilloise de SFEIR s’est fixée pour objectif de construire sa propre guirlande connectée pour parler avec le monde à l’envers.
Itération 0
Première étape cadrer le sujet : Permettre d’énoncer des mots à une Google Home et voir la guirlande les épeler.
Ce dont vous aurez besoin :
- Un microcontrôleur Arduino ESP8266
- Une alimentation micro USB
- Une guirlande de LED NeoPixel Adafruit
- Du fil d’électronique, de l’étain et un fer à souder
- Du carton plume pour le support
- Une tapisserie bien kitch
- De la peinture
- De l’huile de coude et de la patience
Architecture
Fort de notre expérience Google Cloud Platform chez SFEIR, il était impensable d’utiliser un autre produit pour notre backend. Le backend de notre projet s’articulait autour des composants et contraintes suivantes :
- Go for the win
- Une Cloud Function pour la mise à jour Over The Air (OTA) de notre microcontrôleur
- Une Cloud Function de réception de l’énoncé en provenance de la Google Home et qui actionne la guirlande
- Un bus IoT Core pour l’enregistrement, la sécurisation et la communication avec les devices IoT, ici notre ESP8266
- Le firmware à proprement parler de notre microcontrôleur
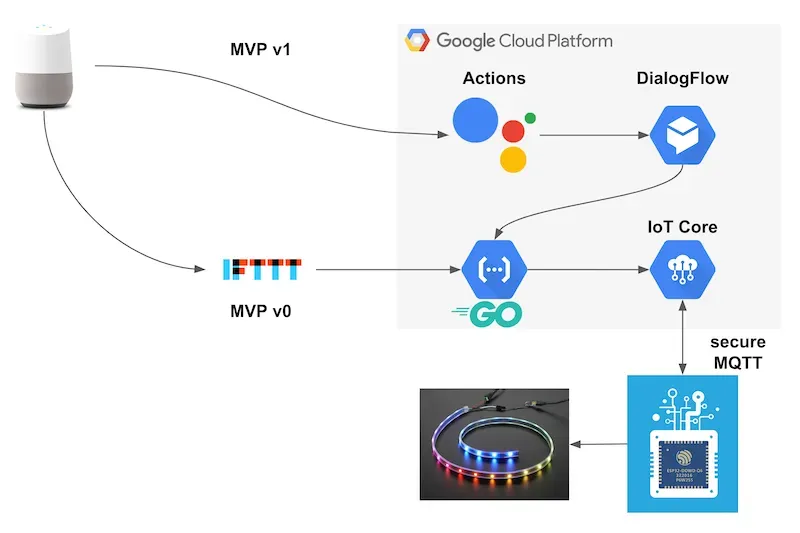
Le schéma suivant présente l’assemblage de toutes ces briques logicielles :

Fonctionnement
- La Google Home est interfacée avec IFTTT pour répondre à une phrase bien précise : “Ok Google, affiche Bonjour Lille”
- Le paramètre “Bonjour Lille” est récupéré par IFTTT et transmis via HTTP à la Cloud Fonction de la guirlande
- Le paramètre “Bonjour Lille” après nettoyage et validation est envoyé au firmware de l’ESP via MQTT pour affichage
- Les mots sont décomposés et affichés sur les LED successivement
Firmware
Au niveau du microcontrôleur ESP8266, nous avons utilisé les librairies suivantes :
- Google Cloud IoT Arduino, pas officiellement supportée par Google, mais permet de faciliter la gestion de la communication entre le microcontrôleur et GCP
- Adafruit NeoPixel pour pouvoir piloter les différentes LED de notre guirlande.
Et quelques librairies utilitaires :
- WifiManager permet de gérer facilement la connexion à un nouveau réseau wifi avec la mise en place d’un mode point d’accès avec portail captif
- ArduinoJson pour la gestion du format JSON
D’abord, différentes étapes utilitaires requises à l’initialisation du microcontrôleur sont effectuées :
- Connexion au dernier réseau wifi enregistré, s’il n’est pas accessible, passage en mode point d’accès pour permettre l’enregistrement d’un nouveau réseau wifi
- Après connexion au réseau wifi, génération d’un token JWT, et authentification auprès de GCP
- Inscription aux deux topics MQTT hébergés sur GCP (un pour la configuration, le second pour les messages)
Une fois ces étapes réalisées, nous entrons dans la boucle de fonction du microcontrôleur qui fera les actions suivantes :
- S’il n’y a pas eu de messages à traiter depuis 15 min, passage en mode “veille”, avec affichage de lettres aléatoires (une toute les deux secondes)
- Si un nouveau message arrive sur le topic MQTT des messages, découpage du mot, et pour chacune des lettres affichage de la LED correspondante
- Si un nouveau message arrive sur le topic MQTT de configuration, mise à jour de la configuration et/ou mise à jour du firmware via la Cloud Fonction dédiée
Pour afficher une lettre sur la guirlande, les actions suivantes doivent être réalisées :
- Configuration du l’état à afficher (position et couleur du pixel à allumer)
- Envoi de la configuration à la guirlande
- Attente de X millisecondes
- Nettoyage de l’état de la guirlande (tous les pixels éteints)
- Envoi de la configuration à la guirlande
Réalisation
Concernant la réalisation à proprement parler, voici les étapes réalisées :


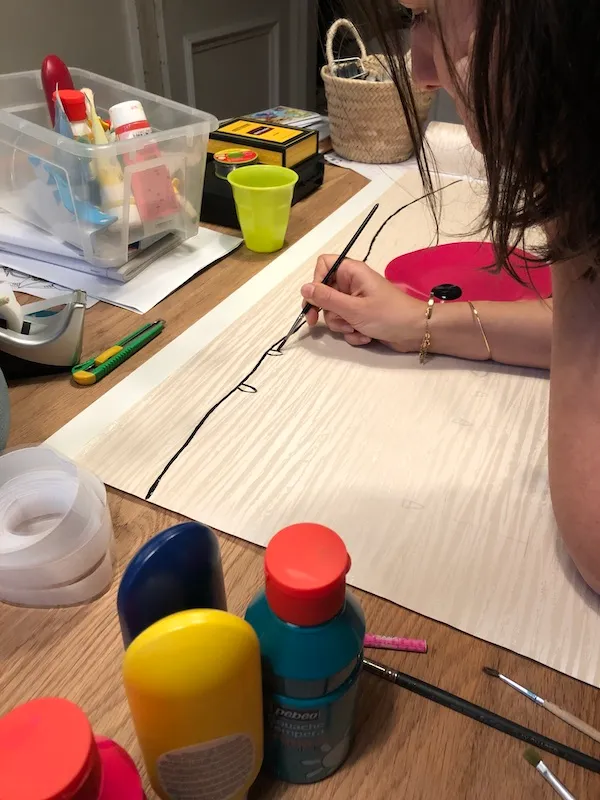
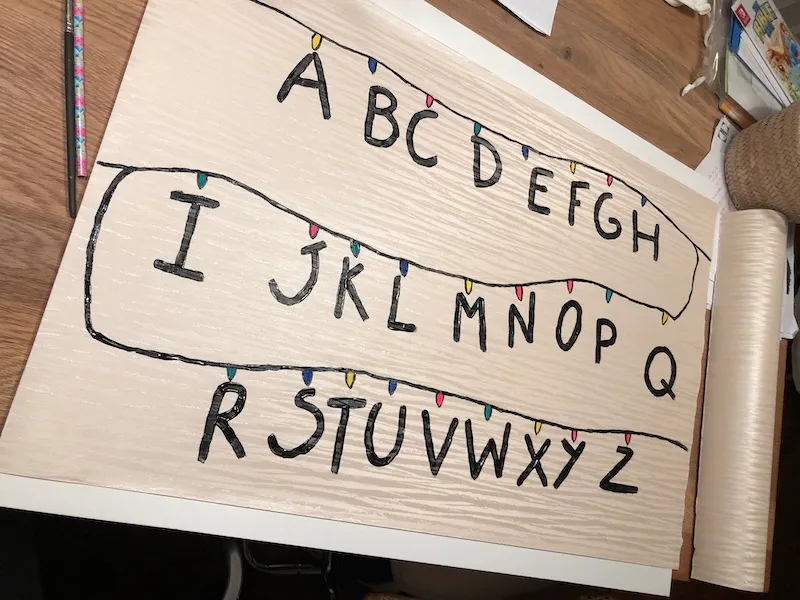
Dessiner la guirlande au crayon pour définir la position régulière des ampoules sur le papier peint
- Découpe des fils à la bonne taille pour souder les LED de la guirlande
- Découper unitairement les LED de la guirlande en gardant leur bon ordre
- Souder les LED avec les fils, penser à étamer les fils avant pour plus de facilité
- Peindre la guirlande sur le papier peint 🖌
- Perforer le papier peint pour faire apparaitre les LED
- Fixer les LED au dos du papier peint
- Fixer le papier peint, la guirlande et l’Arduino sur un support en papier plume pour un rendu solide (nous avons utilisé du scratch adhésif pour l’Arduino)

Ressources
- Inspiration pour le firmware Arduino et la réalisation
- Code source du projet disponible sur le compte GitHub OSPO de SFEIR
Améliorations possibles
- Amélioration de l’identification et sécurisation de l’OTA
- Migration du firmware de l’ESP vers Go grâce au projet Gobot
- Protection de l’ESP par un boitier imprimé en 3D
Remerciement
- Merci à Antoine ❤️ pour le firmware et le tooling issus de sa cafetière connectée.
- Merci à Aurélien pour la relecture 🤓









